当前位置:PS爱好者教程网主页 > dreamweaver教程-dreamweaver教程下载 > 教程
dreamweaver教程入门:学习网页制作的基础,网页设计基础知识
时间:2013-12-20 21:36 来源:dreamweaver教程 作者:网页的基础 阅读:次
dreamweaver教程入门:学习网页制作的基础,网页设计基础知识
“网页”是什么,平常我们所听说的“新浪”、“搜狐”、“网易”等,即是俗称的“网站”。而当我们访问这些网站的时候,最直接访问的就是“网页”了。这许许多多的网页则组成了整个站点,也就是网站。所以在这里,我们可以看到网页和网站之间的密切关系了。
网页是一种网络信息传递的载体。这种媒介的性质和我们日常的“报纸”、“广播”、“电视”等传统媒体是可以相提并论的。在网络上传递相关的信息,比如文字、图片甚至多媒体音影,都是存储在网页中,浏览者只需要通过浏览网页,就可以了解到相关信息了。
SO,网页的功能即是如上。当然,喜欢深究问题的人都会提出疑问:网页到底是由什么组成的呢?如何来制作一张网页?又如何能建立一个网站呢?况且还是需要来建立一个具有动态交互功能的站点。这里需要说明下所谓的“动态交互功能”,举个常见的应用,比如网站访问计数器、客户留言本等一些“动态交互功能”。
那么一个网页到底为何?您可以选择一个网站打开,即就可以看到一张网页了。当然首要一个条件就是:您的计算机已经连接了互联网,同时您的电脑需要具有网页浏览器,如果你的机器的操作系统是Windows操作系统,那么则在桌面上双击打开网页浏览器软件:Internet Explorer
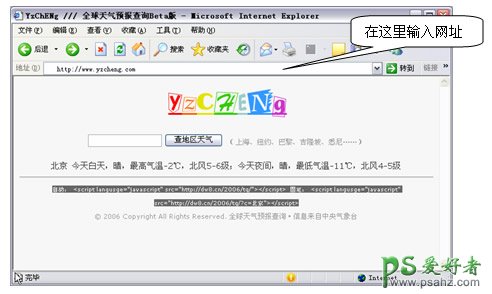
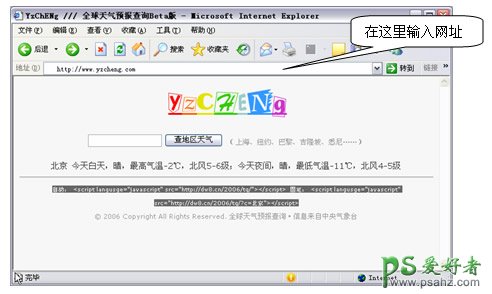
如图所示,在浏览器的地址栏中输入一个网址:“http://www.yzcheng.com”,然后敲击回车键就打开一张网页。

网页其实就是一个文件,可以称它为网页文件。其正如一个音乐文件,需要播放器收听一样。网页的显示也需要网页浏览器的支持,目前的主流网页浏览器有Microsoft Internet Explorer、Netscape、Mozilla Firefox以及Opera等。如果您想选择不同的浏览器来浏览网页,则您可以到互联网搜索并免费下载获得以上提及的这些网页浏览器。
免费下载并使用Mozilla Firefox,请点击如下的按钮:
您会发现,只要是网页浏览器打开的站点,显示的都是网页了。那么您还可以选择查看下它们的“源代码”。以Internet Explorer为例,如下图所示,在当前打开了网页的网页浏览器上,单击【查看】菜单,从下拉菜单中选择【源文件】菜单命令。即打开了一个记事本文件,其里面都是属于网页的一些代码和内容。这些代码就是俗称的HTML标签,内容也就是网页内容了。下面分别简单介绍下:

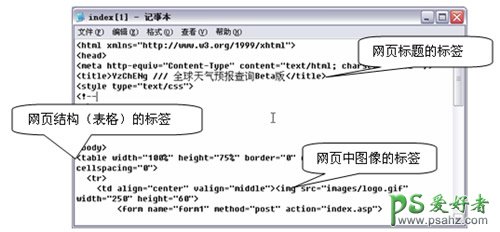
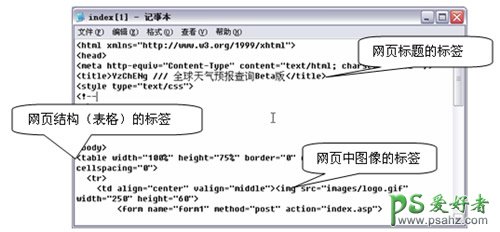
如下图所示的即是一个网页的源代码,它由HTML标签和非标签内容组成。

其中的HTML标签起着定义网页标题(如title)、结构(如table表示表格)等各项网页显示时的相关属性。
而除了标签以外的则是网页显示的主要内容了,他们主要是文本内容。当然也不尽然,很多时候在网页中显示的内容还是需要HTML标签来定义的(比如网页中显示图像,则需要 img 标签的定义)。
总之,网页的代码就是由
HTML标签和除标签外的内容组成的整合体。
普通常见的多为HTML标签,目前还有一些基于服务器端的网页代码,比如我们常闻的ASP即是。也可以这么说,ASP网页就是由ASP代码与HTML标签以及内容组成的整合体。
通过观察,其实网页就是一个张纸。这张纸和平时日常生活中看到的一张宣传画册、海报,没有什么多大的差别(这个差别是说其页面的设计版式和传递表达的信息内容),他们所不同的即是媒介载体的不同。所以,设计一个网页,如同在稿纸上画一幅画一样:使用什么颜色、采用什么结构、表现什么风格,传达什么内容……网页,只是将稿纸上的内容搬到了电脑互联网的实现。
“网页”是什么,平常我们所听说的“新浪”、“搜狐”、“网易”等,即是俗称的“网站”。而当我们访问这些网站的时候,最直接访问的就是“网页”了。这许许多多的网页则组成了整个站点,也就是网站。所以在这里,我们可以看到网页和网站之间的密切关系了。
网页是一种网络信息传递的载体。这种媒介的性质和我们日常的“报纸”、“广播”、“电视”等传统媒体是可以相提并论的。在网络上传递相关的信息,比如文字、图片甚至多媒体音影,都是存储在网页中,浏览者只需要通过浏览网页,就可以了解到相关信息了。
SO,网页的功能即是如上。当然,喜欢深究问题的人都会提出疑问:网页到底是由什么组成的呢?如何来制作一张网页?又如何能建立一个网站呢?况且还是需要来建立一个具有动态交互功能的站点。这里需要说明下所谓的“动态交互功能”,举个常见的应用,比如网站访问计数器、客户留言本等一些“动态交互功能”。
那么一个网页到底为何?您可以选择一个网站打开,即就可以看到一张网页了。当然首要一个条件就是:您的计算机已经连接了互联网,同时您的电脑需要具有网页浏览器,如果你的机器的操作系统是Windows操作系统,那么则在桌面上双击打开网页浏览器软件:Internet Explorer
如图所示,在浏览器的地址栏中输入一个网址:“http://www.yzcheng.com”,然后敲击回车键就打开一张网页。

网页其实就是一个文件,可以称它为网页文件。其正如一个音乐文件,需要播放器收听一样。网页的显示也需要网页浏览器的支持,目前的主流网页浏览器有Microsoft Internet Explorer、Netscape、Mozilla Firefox以及Opera等。如果您想选择不同的浏览器来浏览网页,则您可以到互联网搜索并免费下载获得以上提及的这些网页浏览器。
免费下载并使用Mozilla Firefox,请点击如下的按钮:
您会发现,只要是网页浏览器打开的站点,显示的都是网页了。那么您还可以选择查看下它们的“源代码”。以Internet Explorer为例,如下图所示,在当前打开了网页的网页浏览器上,单击【查看】菜单,从下拉菜单中选择【源文件】菜单命令。即打开了一个记事本文件,其里面都是属于网页的一些代码和内容。这些代码就是俗称的HTML标签,内容也就是网页内容了。下面分别简单介绍下:

如下图所示的即是一个网页的源代码,它由HTML标签和非标签内容组成。

其中的HTML标签起着定义网页标题(如title)、结构(如table表示表格)等各项网页显示时的相关属性。
而除了标签以外的则是网页显示的主要内容了,他们主要是文本内容。当然也不尽然,很多时候在网页中显示的内容还是需要HTML标签来定义的(比如网页中显示图像,则需要 img 标签的定义)。
总之,网页的代码就是由
HTML标签和除标签外的内容组成的整合体。
普通常见的多为HTML标签,目前还有一些基于服务器端的网页代码,比如我们常闻的ASP即是。也可以这么说,ASP网页就是由ASP代码与HTML标签以及内容组成的整合体。
通过观察,其实网页就是一个张纸。这张纸和平时日常生活中看到的一张宣传画册、海报,没有什么多大的差别(这个差别是说其页面的设计版式和传递表达的信息内容),他们所不同的即是媒介载体的不同。所以,设计一个网页,如同在稿纸上画一幅画一样:使用什么颜色、采用什么结构、表现什么风格,传达什么内容……网页,只是将稿纸上的内容搬到了电脑互联网的实现。
最新教程
推荐教程