dreamweaver网页制作教程:DW MX控制页面元素
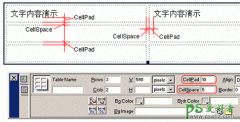
建立主菜单栏 新建页面,执行菜单“Insert/Table”命令打开“Insert Table”对话框,插入一个一行多列的表格,表格列数由你的菜单条目决定,同时设置“Cell Padding”、“Cell Spacing”以及“Border”参数(如图1)。在建立的表格中输入主菜单导航文字,选取表格及文字后,用快捷键“Ctrl+F3”打开其属性窗口,我们可以定义一个字体控制CSS来控制文字属性,调整相关参数(如图2)。

图1

图2
CSS实现相对定位菜单栏 定义一个CSS相对定位的定义控制,将相对定位模型(菜单栏表格)定义为这个CSS属性。使浏览器以相对定位模型左上角作为原点,建立新的坐标系。再在这个相对定位模型下级插入层,使之相对于该相对定位模型定位。使用CSS控制后再在表格中插入的层是不可拖动的,改变其位置可以直接在其属性面板上输入L、T的参数值。
打开“CSS Styles”面板,点击“New Style”按钮,在弹出“New Style”窗口中定义一个名称为.pos的CSS属性,并且选择“Make Custom Style”的“Type”类型和“This Document 0nl”的“Define”类型,“确认”进入“Style Defintion For .pos”窗口,选取“Positioning”定义Type为“Relative”确定。选取菜单栏表格,将该CSS控制添加到菜单栏所在的表格中。使该相对定位模型(表格)建立新的坐标系,只要我们在其中插入下拉菜单层,并设置层内容和主菜单的鼠标响应事件就可以使下拉菜单精确定位了。
插入菜单栏目 光标移入表格第一列,执行菜单“Insert/Layer”命令插入一个新层,作为“菜单一”的下拉菜单,点击层内部,执行“Insert/Table”命令,设定该表格行数、列数,并将表格线宽度设为“0”,表格底色为喜好颜色,输入菜单项目文字,设定文字CSS控制效果,并调整菜单大小。以同样的方式做出其他下拉菜单图层效果(如图3)。

图3
设置层属性和鼠标响应事件 分别选中层Layer1、Layer2、Layer3、Layer4,在其属性窗口中把“Vis”项改为“Hidden”,把这4个层隐藏。
选择主菜单中的“菜单一”,用快捷键“Shift+F3”打开“Behaviors”行为窗口,单击“+”按钮,执行菜单“Show-Hide Layers”命令,于弹出窗口中选择“Layer‘Layer1’”,点击“Show”按钮,然后设置其两层为“Hide”。该动作表示把“Layer1”显示,而其他层均隐藏。最后点击“Behaviors”窗口“Events”下刚才定义的行为右侧的箭头,于弹出菜单中选择“onMouseOver”鼠标响应事件(如图4)。

图4
同样的方法制作出其他下拉菜单效果,当你“F12”预览时,就会发现即使分辨率改变,该下拉菜单层的位置也不会改变。