Dreamweaver网页制作教程:网页超级链接
超级链接
作为网站肯定有很多的页面,如果页面之间彼此是独立的,那么网页就好比是孤岛,这样的网站是无法运行的。为了建立起网页之间的联系我们必须使用超级链接。称“超级链接”,是因为它什么都能链接,如:网页、下载文件、网站地址、邮件地址……等等。下边我们就来讨论怎样在网页中创建超级链接。
【页面之间的超级连接】
在网页中,单击了某些图片、有下划线或有明示链接的文字就会跳转到相应的网页中去。
1、在网页中选中要做超级链接的文字或者图片。
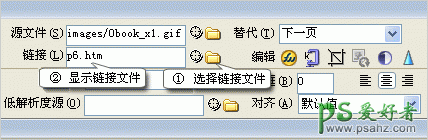
2、在属性面板中单击黄色文件夹图标,在弹出的对话框里选中相应的网页文件就完成了。做好超级链接属性面板出现链接文件显示。(如下图)
3、按F12预览网页。在浏览器里光标移到超级链接的地方就会变成手型。
〖提示〗你也可以手工在链接输入框中输入地址。给图片加上超级链接的方法和文字完全相同。
如果超级链接指向的不是一个网页文件。而是其他文件例如zip、exe文件等等,单击链接的时候就会下载文件。
超级链接也可以直接指向地址而不是一个文件,那么单击链接直接跳转到相应的地址。例如,在链接框里写上http://www.oldkids.com.cn/那么,单击链接就可以跳转到老小孩网站。
【邮件地址的超级连接】
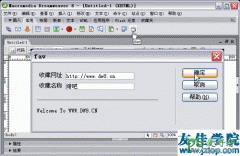
在网页制作中,还经常看到这样的一些超级链接。单击了以后,会弹出邮件发送程序,联系人的地址也已经填写好了。这也是一种超级链接。制作方法是:在编辑状态下,先选定要链接的图片或文字(比如:欢迎您来信赐教!),在插入栏点 或点插入菜单选“电子邮件链接”弹出如下对话框,填入E-Mail地址即可。
或点插入菜单选“电子邮件链接”弹出如下对话框,填入E-Mail地址即可。
提示:还可以选中图片或者文字,直接在属性面板链接框中填写“mailto:邮件地址”。
(如下图)

创建完成后,保存页面,按F12预览网页效果。