当前位置:PS爱好者教程网主页 > dreamweaver教程-dreamweaver教程下载 > 教程
dreamweaver教程:用DW MX制作网站导航下拉菜单效果教程
时间:2013-12-23 10:16 来源:dreamweaver教程 作者:制作导航下拉菜单 阅读:次
dreamweaver教程:用DW MX制作网站导航下拉菜单效果教程,Dreamweaver从出道以来,其简便易用而又功能强大的“行为”(Behavior)一直是大家所关注的热点之一。在Dreamweaver MX(DW MX)中,对这一功能又有了扩充与改进。

图1
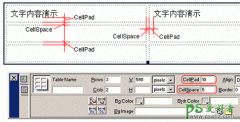
首先制作好导航条(图1中的“产品中心”那一栏),随后添加一个层,作为下拉菜单将要显示的位置,并填入下拉菜单的对应栏目。
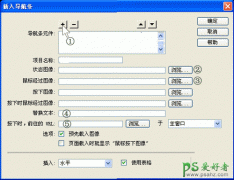
接下来,打开“Behaviors”面板,同时选中“产品中心”链接(注意,这个时候不能够选中刚刚建好的层,否则无法应用“Show-Hide Layers”行为),单击“+”号,选择“Show-Hide Layers”,就可以看到我们刚刚建好的层在选择项中,可以设定为隐藏或者显示(如图2)。

图2
行为的妙用主要体现在:如果我们要实现下拉菜单,关键就是让鼠标移到“产品中心”链接上时,使层显示;而鼠标离开链接时,使层隐藏。根据这种思想,我们首先为这个层设立两个Action,一个选择Hide,一个选择Show。然后,调整Event,将Hide Layer的Event设为OnMouseOut,即为鼠标离开链接;而将Show Layer的Event设为OnMouseOver,即为鼠标选中链接。按“F12”预览,就可看到我们期盼的效果。
这样,平时我们觉得很神秘的导航下拉菜单就可以轻易在行为中实现。还可以在导航链接上继续应用 “Swap Image”行为,实现鼠标点选链接时出现图片翻转效果。
行为不是一个个孤立的特效,可以由多个行为组合叠加实现复杂的功能,除了DW MX默认设置好的行为外,我们还可以从www.mcromedia.com上下载更多更酷的第三方行为,我们只需将它们直接复制到DreamweaverMXConfigurationBehaviorsActions目录下即可,从而使DW MX的这一闪光点更加眩目。
在DW MX中,行为指的是为了响应某一事件(Event)而采取的一个操作(Action)。其中Event 指的是浏览器的事件,比如窗口刷新、鼠标移动等。而 Action 指的是后台响应事件的 JavaScript 代码,可以完成相应的操作,比如播放声音、翻转图片等。
用DW MX制作导航下拉菜单是网页中经常使用的特效之一。(如图1)主要应用了DW MX中的“Show-Hide Layers”行为。

首先制作好导航条(图1中的“产品中心”那一栏),随后添加一个层,作为下拉菜单将要显示的位置,并填入下拉菜单的对应栏目。
接下来,打开“Behaviors”面板,同时选中“产品中心”链接(注意,这个时候不能够选中刚刚建好的层,否则无法应用“Show-Hide Layers”行为),单击“+”号,选择“Show-Hide Layers”,就可以看到我们刚刚建好的层在选择项中,可以设定为隐藏或者显示(如图2)。

行为的妙用主要体现在:如果我们要实现下拉菜单,关键就是让鼠标移到“产品中心”链接上时,使层显示;而鼠标离开链接时,使层隐藏。根据这种思想,我们首先为这个层设立两个Action,一个选择Hide,一个选择Show。然后,调整Event,将Hide Layer的Event设为OnMouseOut,即为鼠标离开链接;而将Show Layer的Event设为OnMouseOver,即为鼠标选中链接。按“F12”预览,就可看到我们期盼的效果。
这样,平时我们觉得很神秘的导航下拉菜单就可以轻易在行为中实现。还可以在导航链接上继续应用 “Swap Image”行为,实现鼠标点选链接时出现图片翻转效果。
行为不是一个个孤立的特效,可以由多个行为组合叠加实现复杂的功能,除了DW MX默认设置好的行为外,我们还可以从www.mcromedia.com上下载更多更酷的第三方行为,我们只需将它们直接复制到DreamweaverMXConfigurationBehaviorsActions目录下即可,从而使DW MX的这一闪光点更加眩目。
最新教程
推荐教程