Dreamweaver的行为体验
Dreamweaver(以下简称DW)提供了一种称为“Behavior”(行为)的机制,帮助你构建页面中的交互行为。行为,就是在网页中进行一系列动作,通过这些动作实现用户与页面的交互。利用DW的行为,你不需要书写一行代码,就可以实现丰富的动态页面效果,达到用户与页面的交互。
一个行为是由事件和动作组成的。事件是动作被触发的结果,而动作是用于完成特殊任务的预先编好的JavaScript代码,诸如打开一个浏览器窗口,播放声音等。
当对一个页面元素使用行为时,你可以指定动作和所触发的事件。在DW中已经提供了一些确定的动作,你可以把它们应用在页面元素中。
一、内置的一些基本行为
1.调用JavaScript(Call JavaScript)
这个行为允许你设置当某些事件被触发时,调用相应的JavaScript脚本,以实现相应的动作。在这个行为设置时,你可以直接输入JavaScript脚本或者函数。
2.改变属性(Change Property)
这个行为允许你动态地改变对象属性,比如图像的大小、层的背景色等等。需要注意的是,这个行为的设置取决于浏览器的支持。
3.检查浏览器(Check Brower)
不同浏览器的支持能力有一定的差异,利用这个行为,我们可以检查浏览器的版本,以跳转到不同的页面。
4.检查插件(Check Plugin)
有时候我们制作的页面需要某些插件的支持,比如使用Flash制作的网页,所以有必要对用户浏览器的插件进行检查,看看它是否安装了指定的插件。这个行为就可以实现这一点。
5.控制Shockwave或者Flash(Control Shockwave or Flash)
Shockwave和Flash是目前网页制作经常插入的对象,这个行为就是用于控制这些对象的。用它可以控制动画的播放、停止、返回,还可以控制直接跳转到第几帧。
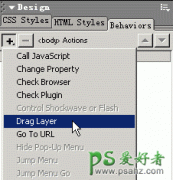
6.移动分层(Drag Layer)
“移动分层”行为可以实现在页面上分层的移动,甚至是分层内容的移动。
7.跳转到URL(Go To URL)
你可以制定当前浏览器窗口或者指定的框架窗口载入指定的页面。
8.跳转表单(Jump Menu)
“跳转表单”行为主要是用于编辑跳转表单。
9.弹出信息对话框(Popup Message)
如果你要在页面上显示一个信息对话框,或者给用户一个提示信息,就可以使用这个行为了。
二、简单实例
下面我们就以动态图片为例,介绍一下行为的使用。首先你要制作两张大小相同的图片1和图片2。下面是具体步骤。
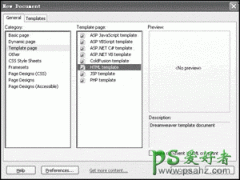
1.打开DW创建一个页面,在这个页面中插入图1。
2.在DW编辑窗口选择好图1。
3.在菜单“windows”中选择“Behaviors”或者是按F8来打开Behavior面板。注意,在Events For的弹出式菜单中,“3.0 and Later Browsers”应该被选择。
4.按“+”号按钮添加一个新的行为——“Swap Image”(变换图片),这时会弹出“Swap Image”的对话框。在图片列表中,你将看见在页面中的所有图片的列表,选中你要变换的图片1,这是原始图片,当鼠标指针移到它上面时,它将会被一张高亮显示的图片2所替代。
5.单击Browse按钮,选择好你要替换的,通过“onMouseOver”事件,选择的图片2代替了原图片1。
6.选择默认设置进行图片的预调用和存储。
“Preload Images”选项表示在整个页面下载时,把进行变换的图片放进浏览器的缓存里,当浏览者第一次把鼠标指针移到Our Story图片上时,他几乎感觉不到高亮图片的出现有什么延迟。“Restore Images onMouseOut”选项表示当“onMouseOut”(鼠标移开)事件发生时,自动地将图片恢复原状。
7.设置完成后点击“OK”按钮关闭“Swap Image“对话框,应用刚才的设置。
这时Behavior面板包含了你刚才为图片所设置的事件和动作。“OnMouseOver”事件旁有一个“Swap Image”动作的标记,在它上面还有“onMouseOut”事件以及相应的“Swap Image Restore”的动作(该behavior是当你在Swap Image对话框中接受缺省的选项而被定义的)。
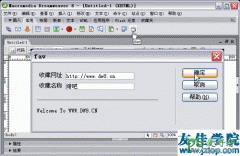
8.关闭Behavior面板。按F12预览页面。当你把鼠标指针分别移到图片1上,你会发现已经被图片2所替代。
以上的例子只是DW的Behavior的一个简单应用实例。用途还有很多,这里就不作一一说明了。此外,DW还允许用户使用扩展的行为,在Macromedia公司的主页可以下载