当前位置:PS爱好者教程网主页 > PS照片处理 > 教程
Photoshop设计水晶质感网页按扭图标,玻璃按扭失量图(2)
时间:2014-12-08 08:21 来源:PS照片处理教程 作者:玻璃按扭失量图 阅读:次
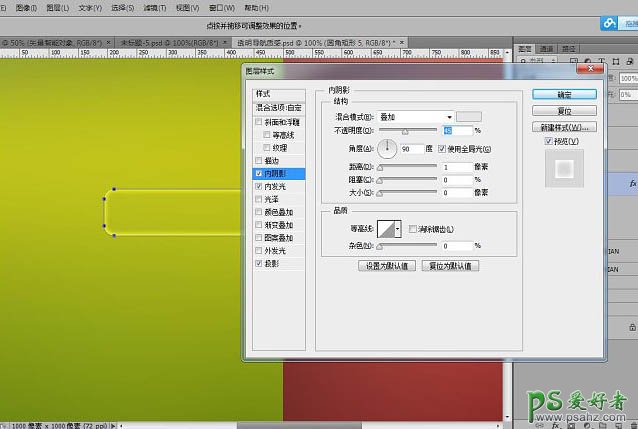
2、首先填充为( 0 ),内发光(颜色:#ffffff - 效果:叠加 - 不透明度90% - 大小12px )其余不用设置。很棒!感觉来了有木有。
内阴影 (颜色:#e5e5e5 - 效果:叠加 - 不透明度45% - 距离1px 其余为0 全局光全为90度)。
接下来是投影: 颜色:#4c4c4c 效果:叠加 不透明度:50% 距离:2px 大小:3px 扩展:0。
最新教程
推荐教程