利用photoshop切片工具来设计淘宝店铺模板,网店设计教程
利用photoshop切片工具来设计淘宝店铺模板,网店设计教程
为什么要学PS切片工具?学来做什么?
Photoshop里面的切片工具有2大作用:
1.将文件尺寸比较大的图片切片成若干小图片,主要是应用于网页设计中。比如,我们在浏览网页时,都会遇到网速不够、或是图片迟迟不能读出的情况。因此,可以通过切片操作,将大图变小图,改善网页显示速度,给用户一个好的网页浏览体验。
2. 切片加超链接。JPG图片没有办法做链接跳转,需要做切片处理加超链接做跳转。
第一,PS切片工具在哪里
Photoshop里面切片工具和裁剪工具位于同一个工具组。我们可以使用SHIFT+C来切换找到切片工具。
第二,ps切片工具怎么用
1.首先根据需要在photoshop里面完成内容制作一张所需要的图片,保存好以备用,例如我已经制作好了一张顶部图,在PS中打开。如图:
2. 选择工具箱中的“切片工具”,在工具选项栏的“样式”下拉列表中选择“正常”选项。在您想切片的地方开始占,然后往左拉或者往下拉,就出会现一个四方形的区域块,这就是您要切片的范围,直到拉到您觉得合适地方为止,放开鼠标可创建一个用户切片,用户以外的部分将生成自动切片。
按照同样的操作,可以继续在继续下一个区域切片操作。
下面是小编切片之后的预览图:每一个片块代表一个区域,上面有蓝色数字标识。
如果你的文件有多个图层,想根据图层来自动切片,可以执行命令“图层——新建基于图层的切片”。
又如果你文件有参考线,可以执行切片工具上面属性栏的“基于参考线的切片”。
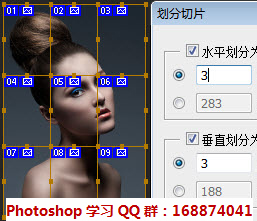
当选择了切片工具之后,在图像上单击右键,还可以选择“划分切片”命令,根据需要设定水平和垂直切为多少个小片。
第三,ps切片加链接
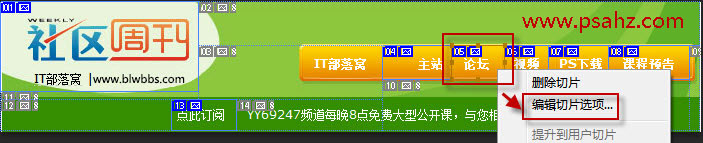
下面我们举例说明,比如我们希望鼠标单击“论坛”,随后就跳转到我们论坛的网址,如何实现呢?
1.鼠标右键单击“论坛”这个区域——选择“编辑切片选项”。
2.“切片选项”对话框中“URL”框里面输入我们希望超链接地址。“目标”框输入: