PS图标制作教程:学习制作APP扁平化图标-个性的APP图标设计
PS图标制作教程:学习制作APP扁平化图标-个性的APP图标设计,UI最重要组建之一就是图标,随着扁平化设计的发展趋势,越来越注重图标的简洁与寓意表达。本文的ps设计扁平化图标案例教程,将为大家一步步演示如何设计APP里面的扁平化图标。
第一,扁平化图标设计误区
下面介绍新手在设计扁平化图标时存在的一些误区。
同类功能的图标风格不统一,用色不统一。
功能块零碎,导致简洁的画面变得零碎。
可操作的按钮等和背景没有区分开来。
图形过于抽象化,难以识别。
第二,Photoshop里面四种扁平化风格图标绘制
四种风格包括:常规扁平化、长投影、投影式、渐变式,如下所示。下面分别介绍四种风格的绘制。
1) 常规扁平化
下面介绍常规扁平化图标的绘制。
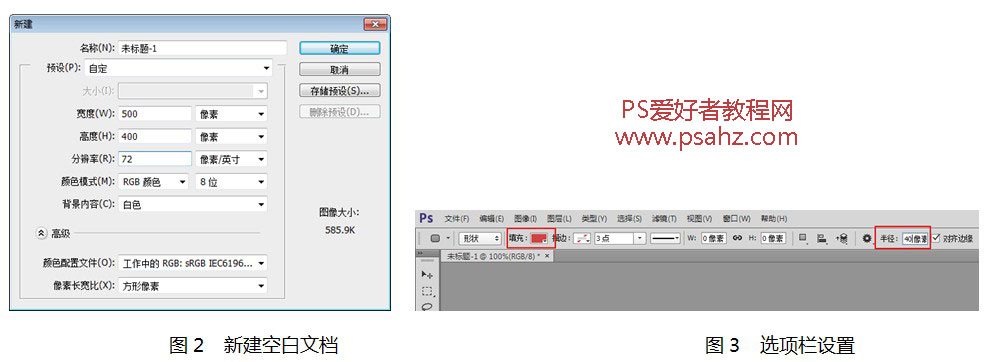
(1) 执行“文件”|“新建”命令,新建空白文档,如下所示。
(2) 选择圆角矩形工具,在选项栏中设置填充颜色,设置圆角半径为40像素,如下所示。
(3) 单击半径左侧的按钮,在展开的选项中单击“固定大小”单选按钮,设置宽高为256像素。
(4) 在画面中绘制圆角矩形。
(5) 选择椭圆工具,设置固定大小为186像素。