当前位置:PS爱好者教程网主页 > PS照片处理 > 教程
学习用Photoshop逐帧动画制作个性可爱的QQ表情包GIF动画图片(4)
时间:2016-07-30 09:29 来源:逐帧动画 作者:个性可爱的QQ表情 阅读:次
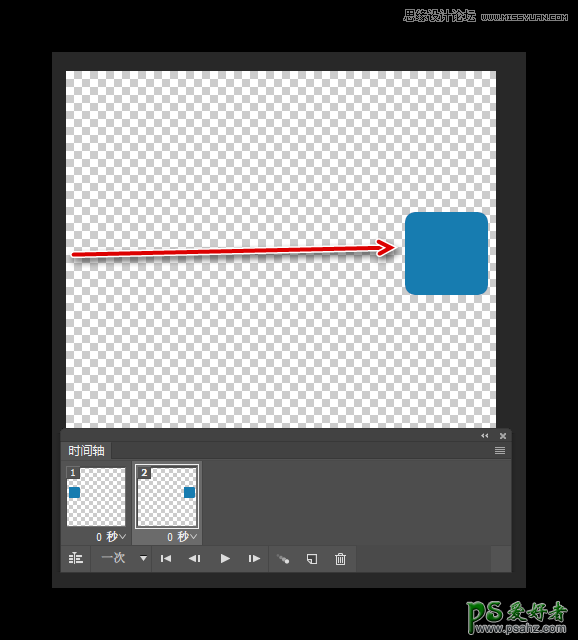
如图所示点击“新建帧”,也可以从下拉菜单中点击“新建帧”,实现效果是一样的。在确保“帧2”被选中的情况下,鼠标移动“圆角矩形”到画布最右,此时就已做出了位移动画了,按播放键就可以预览到动画了。
显然,此时的动画效果简直糟透了,生硬、快如闪电、而且是一次就停了,并不是我们平时看到的循环播放的gif。那么,接下来我们逐个解决。
Step 3
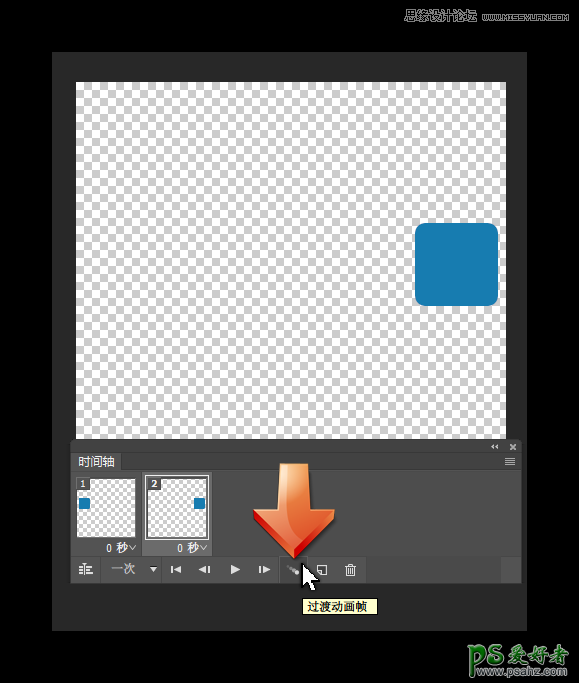
生硬,是因为没有过渡,按下图所示,为动画添加“过渡”效果,在图2中可以看到“过渡”将对运动的位置、不透明度、效果三个属性发挥作用,以及设定要添加的中间帧有多少帧,根据所需效果设定这个帧数。
PS:过渡方式,设定的是从当前帧过渡到哪一帧,本案例因为是在选中第二帧的基础下点击的“过渡”,所以自然是过渡到上一帧了。设定好之后,点击确定,再次播放即可看到没那么生硬了。当然了,要想更自然,还应该为运动添加模糊,才更符合现实情况了。
最新教程
推荐教程