当前位置:PS爱好者教程网主页 > PS照片处理 > 教程
PS网页图标设计教程:学习制作网店详细页面卖点图标。(7)
时间:2022-02-09 09:50 来源:优设 作者:王猛奇 阅读:次
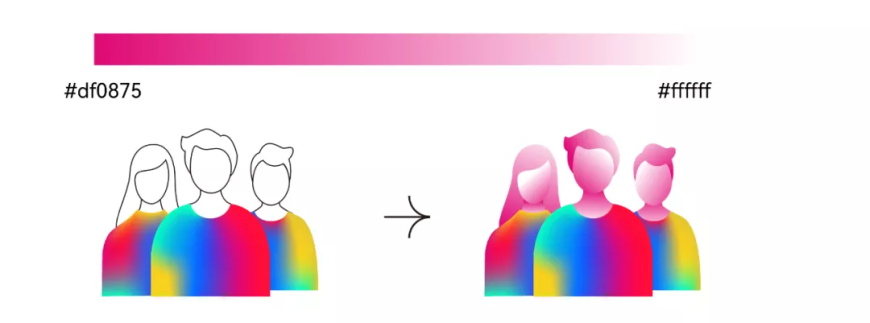
3、用同样的方法,完成另外2个人衣服的着色。然后给头发和脸部上色,脸部用个红色到白色的渐变。
Step3-图标完善
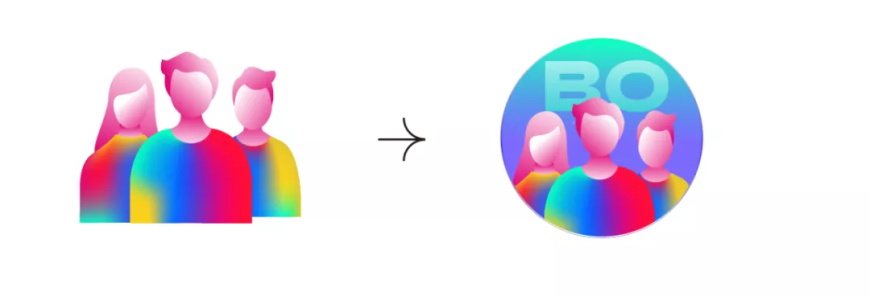
1、图标直接这样用,不是很美观,所以,我为它加个圆框,让它看起来更整体,然后再加个背景,加个波 bo,让整体更完善。
2、然后就顺手做了个单色版本的,给波波课堂的助教小哥哥小姐姐。当然,你还可以做更多的颜色变化了,这里有个快速改变着色的技巧,选择图标,选择「重新着色图稿」工具可以快速换色。
3、然后拷贝到 ps,给图标做上阴影,让其更有质感。看下效果
最终效果图
写在最后,本次的教程比较基础,重点体现在图层样式的应用上,其实,做图标也就经常用到这几个样式,比如:斜面浮雕啊!内阴影啊!渐变叠加啊!阴影啊!搞清楚了这几个样式,差不多大部分的图标都能做出来,所以大家记得多练习哦!
最新教程
推荐教程