PS基础教程:网页设计师必须掌握的8个PS技巧
(一)改变图标的背景颜色
作为一个网页开发员,我用Photoshop最常要做的是改变图标的背景颜色或者是把图标背景变透明。
就拿RSS(聚合内容)图标为例。这种图标会有不同的形状和尺寸。
图01
当你找到了最合适的图标,但你还需要做些修改。最常见的问题是网站的背景和图标的背景可能是不同的,为了把他们搭配在一起,我们需要做一些工作。
如果图像是GIF格式的,建议先把它转换成PNG格式,他们是类似的,但是PNG格式文件比较小。请阅读在网站中用GIF和PNG图像的利弊。
具体做的方法是:
第一步:在Photoshop中打开图像,然后点击文件->存储为Web和设备所用格式(快捷键Ctrl/Cmd+Alt/Option+Shift+S),然后在
预设 右边的下拉框中选择PNG-8或者PNG-24格式。你可以对比下哪种格式的质量和尺寸更好一些。(参看教你如何存储Web所用格式的图片。)
接着关闭GIF文件打开你刚存储的图片。
打开图层面板(如果没显示,按F7键让它可见),你可以看到有一个背景图层。
右击那个图层,从菜单里选择背景图层,点击确定。
第二步:使用魔术棒工具。
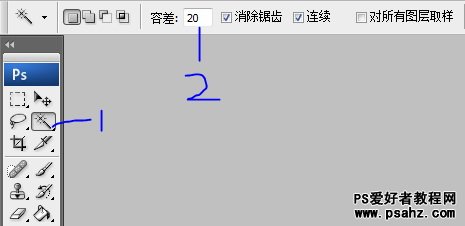
1.在工具面板中点击魔术棒工具。
2.确保容差设在20左右,消除锯齿和连续是勾选上的,如下图:
图02
然后点击环绕这个图标的白色(或其他颜色)背景。
确保选中的区域尽可能不要包含图标下的阴影部分。如果阴影部分被包含住了,适当的调整容差(用魔术棒重新选择背景)。
图03
简单的点击Delete键我们就可以去除背景并把它变透明。点击文件->存储为Web和设备所用格式,勾选"透明"选项。
改变背景颜色
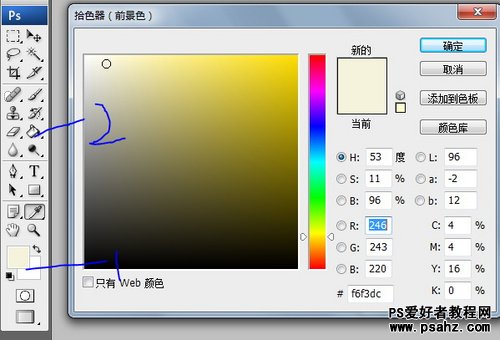
1.点击前景色在拾色器中选择你想要的颜色,点击确定。
2.点击油漆桶工具(快捷键G)。如果你没有发现油漆桶工具,右击渐变工具然后选择油漆桶工具。
接着,用它在图标旁边填充上你刚选择的颜色。
图04