当前位置:PS爱好者教程网主页 > PS基础教程 > 教程
PS网页制作教程:教您设计大气的暗红色网页框架(3)
时间:2013-02-07 10:33 来源:PS基础教程 作者:PS新手入门学习-技巧 阅读:次
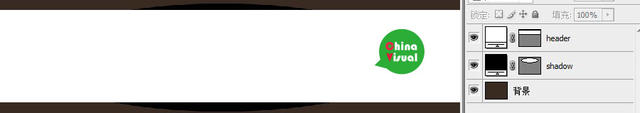
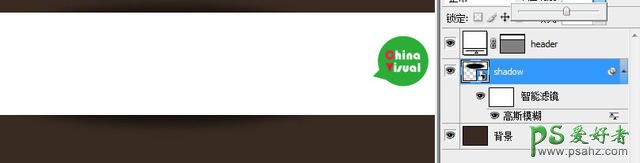
4、将前景色设为黑色,选择椭圆工具创建一个阴影区域,大小要高于白色的矩形。将椭圆形图层命名为shadow,并将其置于header图层下面。然后打开滤镜>转换智能滤镜,之后滤镜>模糊>高斯模糊,半径为10像素,并把不透明度设为60%,得到下图效果:
5、选中header图层,双击打开图层样式,选择渐变叠加,按照下图参数设置。
最新教程
推荐教程