PS按扭制作教程:设计漂亮的幻彩网页按扭
原图
1、在Photoshop5.5中建立新文件, 120x80 大小 RGB模式, Contents设为Transparent( 透明 ) layer1填充为#333333, 上加一层,建立直径为26像素的圆形,并把它改造成长圆形的按钮放在页面中心 (此操作说明可在前面的教程例题中找到)
2、前景设为#4D4D4D,背景设为#737373, 用渐变色工具Linear Gradient Tool,从按钮的上方至下方作渐变色效果,Layers面板上要选中Preserve Transparency 结果如图
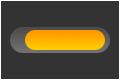
3、上加一层,创建一个直径为20像素的圆形, 改造成长圆形按钮状,其大小为80*20,前景设为#FF9900,背景设为#FFCC00, 从按钮的上方至下方作竖直的渐变色效果 Layers面板上要选中Preserve Transparency, 移动位置至如图所示:
4、画一条同长圆形按钮等长的细线,其高度为2像素,即80*2放置在距按钮顶端以下2像素的位置,填充色为#FFFFCC 结果如图: