即刻上手的iOS设计规范参考总结
时间:2015-05-04 23:02 来源:教程资料 作者:iOS设计 阅读:次
最近一直在研究移动端的设计,不同于创意稿,侧重于想法,视觉传达,较少考虑开发成本,或者产品需求。要上线的设计稿需要严格的视觉规范,而非单个页面的展示,是一个整体、统一、成套的系统。需要考虑也比较多,时间,人力,质量都必须去考虑。所以,决定为新的移动端产品做一套视觉规范。也有以下有几个好处:
对于设计或者开发人员更具指导意义、保持产品视觉与交互的统一、提高工作效率。
以下是在写视觉规范前一部分对iPhone几个较为典型界面的总结,一方面是了解苹果的一些默认数值,另一方面是对视觉规范有个大体的参考基础。
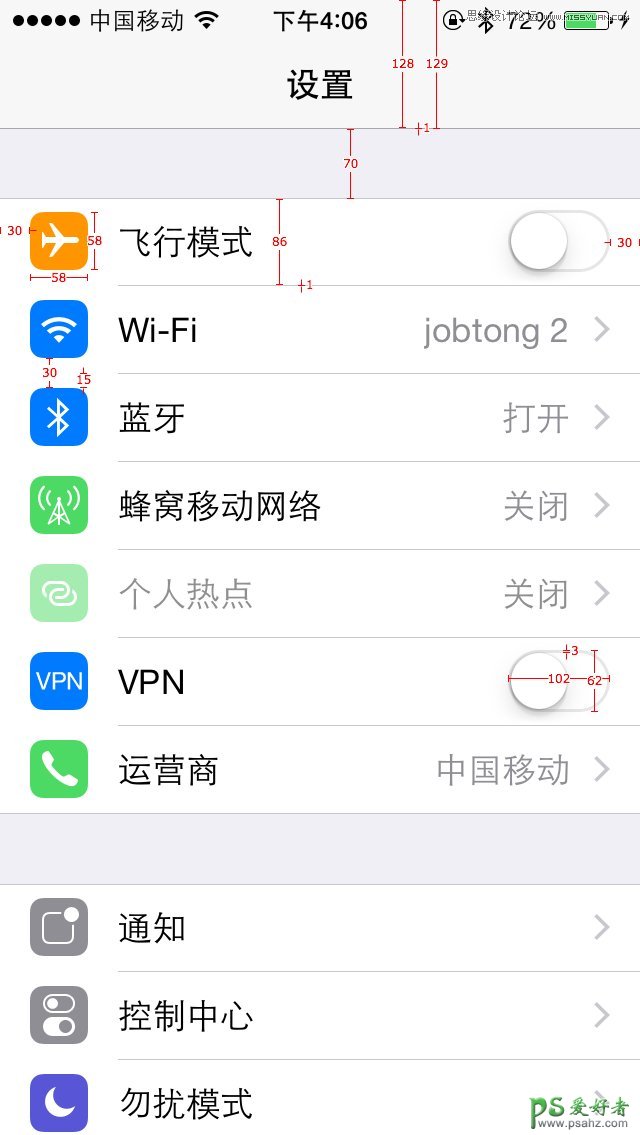
以iPhone5 设置页面为基础
高度
状态栏+导航栏 高度 128px,1px分割线,共129px,
列表内小图标大小 58*58px 圆角为12px
板块与板块之间的间隔为70px(如果状态栏+导航栏有1px分割线的话距离为69px)
列表高度为86px
最新教程
推荐教程