Illustrator网页素材制作:绘制简约漂亮的网页进度条失量素材图
时间:2016-01-24 16:56 来源:教程资料 作者:网页进度条 阅读:次
Illustrator网页素材制作教程:绘制简约漂亮的网页进度条失量素材图,进度条是UI设计中的常见元素,通常我们在引导用户进行操作步骤时会用上,而一个精致的进度条在增强用户体验方面发挥着不可小视的作用。今天我们要学习用AI来打造进度条,主要是AI里对于高光和阴影的制作技巧,动手开练吧。
先看看效果图
一、制作背景
STEP 01
是谁说过,越简单越困难。这句话其实一点不矛盾。这个进度条看似非常简单,却需要我们在比例上严格把控,才会让它看上去尽显精致。这就需要我们运用好网格线。
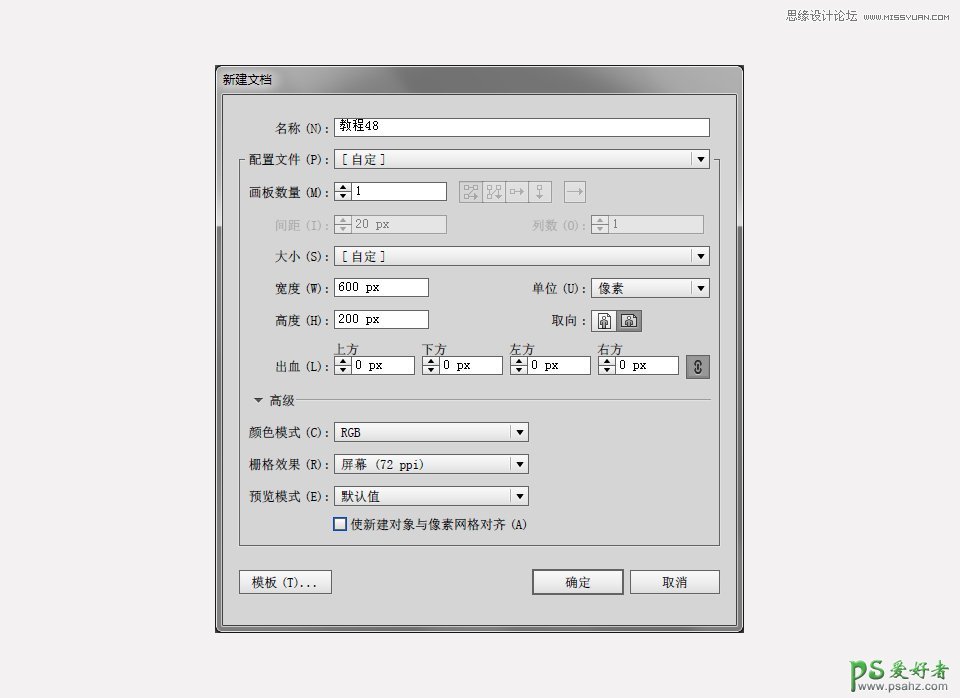
打开AI新建一个宽600px高200px的文档,去掉“使新建对象与像素网格对齐”的选项,去掉这个选项就会让你在绘图的时候落笔更自由。其他参数请参见下图。
最新教程
推荐教程