Illustrator手绘一组SVG格式的圣诞图标,可爱的圣诞节小图标(2)
一、认识SVG图标
首先,我们来说说SVG这个图片格式。SVG对WEB端非常友好,尤其是近些年显示屏的革新。适应无数手机屏幕尺寸不一的要求,矢量图发挥了自身的特性,那就是无论屏幕尺寸大小,它都显示得非常清楚,而像素级图片相形见绌。
对于WEB来说,“全屏”一直是个问题(因为没有任何人愿意通过手机端去等待一张重量级图片的加载),而SVG是经过简化的矢量格式,它是由XML传输,许多没必要的“细节”被清除,剩下的是相对更轻量的文件。
最后,一个SVG文件的内容是可以被复制,它也可以像其他WEB里的元素一样被美化,SVG里有一部分可以被独立出来,并且可以更改图片的颜色,重置描边大小,设置透明度,我们还可以给它用上某种效果(例如模糊),甚至动画效果……这一切通过CSS和JS就可以做到。而SVG不仅可以做成图标,还可以做成LOGO,标语,文字等。
二、绘制图标
1、尺寸大小的确定
在我们绘制图标前,我们要对整个图标的大小有个比较明确的概念。也就是,有时候你撑开全屏画出的图标,等到缩小使用后(图标通常都是缩小使用的),往往效果却是另一回事。
矢量图标的大小通常不是特别大的问题,因为矢量的好处就在于无限的伸缩性,但是,在开始绘制前,最好有这样两个规划。
图标文件的尺寸大小是多少?
图标线条是多少像素?
在规划好后,可以尝试着画一个很简单的粗略的图,然后缩小后略微看看效果。这样才能判断出线条大小多少比较合适。
2、利用网格线
打开AI,新建文档。在这里,我建立的是一个800px*800px的文档。根据刚刚的粗略判断,我把我要画的图标定为:描边为16px,内部线条为8px,在这里8px是一个基本单位。那么,我们可以知道我们要画的矩形格子也是8pt为边长。
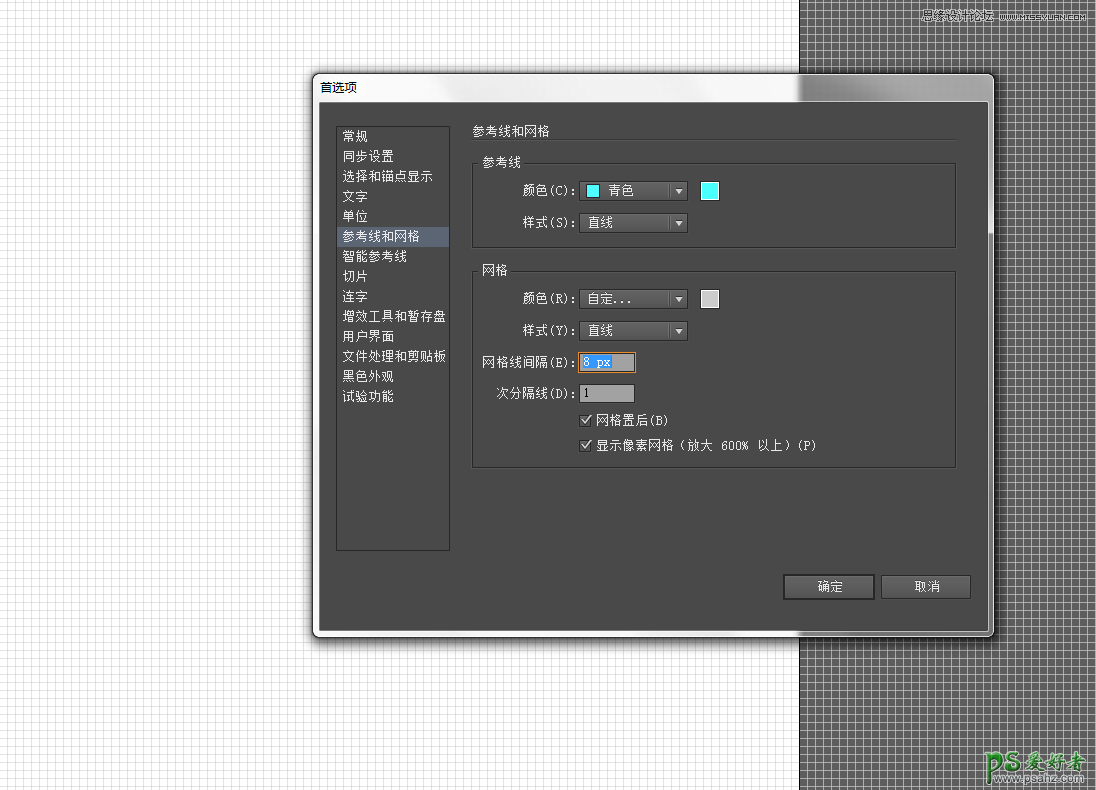
因此,新建后的文档,选择【视图>显示网格】以及【对齐网格】,在【编辑>首选项>参考线和网格】中“网格线间隔”就可以设置为8px,其他可参考我所提供的设置参数。