网页制作实用教程,用CSS创建扁平化面包屑导航(3)
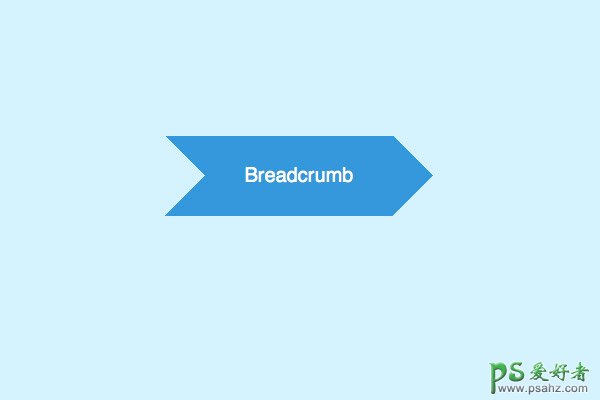
在面包屑链接的左边我们使用同样的原理创建另一个三角形,这次我们将border中的颜色设置为和页面背景一样的颜色,来覆盖链接的蓝色背景颜色。
第六步
1 padding:30px40px080px;
这个额外的三角形会影响文本的呈现,不过一个简单的padding调整能够很快解决这一问题。
第七步
1 2 3 4 5 6 7 8 9 <p id="crumbs"> <ul> <li><ahref="#1">One</a></li> <li><ahref="#2">Two</a></li> <li><ahref="#3">Three</a></li> <li><ahref="#4">Four</a></li> <li><ahref="#5">Five</a></li> </ul> </p>
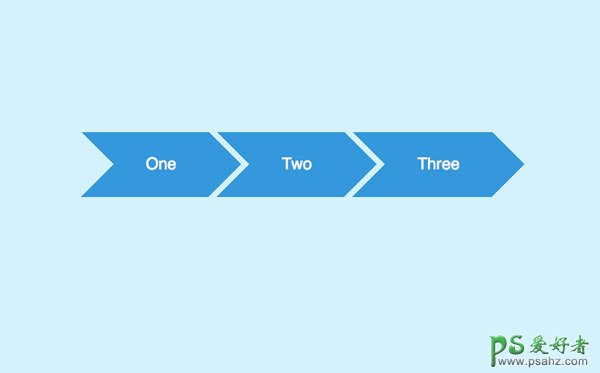
更多的链接被添加到HTML中增加了一系列面包屑,每一个都像雪佛龙那样被分隔开来,CSS形成的三角能够和右边边缘很好契合。
第八步
1 2 3 4 5 6 7 8 9 10 11 12 13 14 #crumbs ul li:first-child a { border-top-left-radius:10px;border-bottom-left-radius:10px; } #crumbs ul li:first-child a:before { display:none; } #crumbs ul li:last-child a { padding-right:80px; border-top-right-radius:10px;border-bottom-right-radius:10px; } #crumbs ul li:last-child a:after { display:none; }