网页制作实用教程,用CSS创建扁平化面包屑导航(4)
时间:2015-05-12 11:46 来源:教程资料 作者:网页制作实用教程 阅读:次
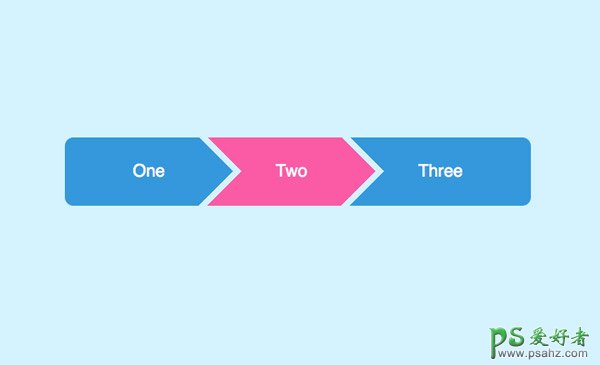
运用 :first-child 和 :last-child 选择器移除第一项和最后一项的三角,然后运用 border-radius 使边角变得圆滑一些,最后我们得到一个完整的面包屑导航列表。
第九步
1 2 3 4 5 6 #crumbs ul li a:hover { background:#fa5ba5; } #crumbs ul li a:hover:after { border-left-color:#fa5ba5; }
最后需要实现的就是链接的悬浮效果。不要忘记在悬浮状态时改变 border-left-color 这一属性,这样所有的面包屑都能改变颜色了。
最新教程
推荐教程