专为色盲制作的网页:学习网页可实用性的设计技巧,色盲容易看网(3)
5、链接识别
网页链接最好是能够不通过色彩就可以识别出来。如果一个全色盲用户(完全无法分辨色彩)打开 UK GDS (英国政府数字服务)网站,那么他会看到下面的界面。这个情况下,网站中用色彩来区分的链接他们就全然看不到了。
为了找到链接,这些用户需要用鼠标光标来探路,光标沿着文本移动,直到看到箭头变成指针,他们才能意识到这是一个可点击的链接。如果是在移动端上,他们就不得不用手指一点一点尝试,来查找每一个链接可能存在的地方了。
加上图标说明的链接更容易被发现,而如果没有图标的话,加上下划线也可以带来不错的效果。
6、配色
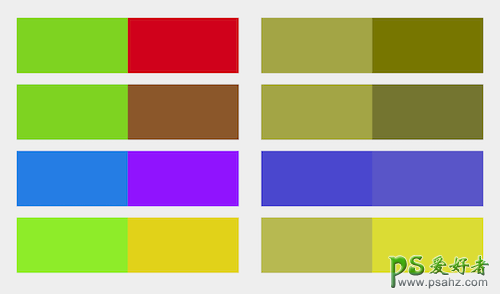
现实世界中,色彩往往是不可控的:红色的苹果旁边,可能会有一堆绿色的树叶。但是在网页中则不然,设计师通常都有着足够的权限来控制好这些问题。下面的配色就应当尽量规避:
·绿色/红色
·绿色/棕色
·蓝色/紫色
·绿色/蓝色
·浅绿色/黄色
·蓝色/灰色
·绿色/灰色
·绿色/黑色