专为色盲制作的网页:学习网页可实用性的设计技巧,色盲容易看网(4)
时间:2016-06-26 09:51 来源:教程资料 作者:网页制作技巧教程 阅读:次
7、表单占位符
在网页表单设计中同样存在问题,苹果官网创建Apple ID的页面表单当中,每个字段都有相应的占位符,但是占位符的对比度通常不够高,弱视的用户很难分辨。在这种情况下,字段的标签说明就很重要了,然而这个表单又没有,这就非常尴尬了。
但是,增加占位符的对比度并不是合理的解决方案,因为占位符必须同用户后续输入的文本清晰的区分开。
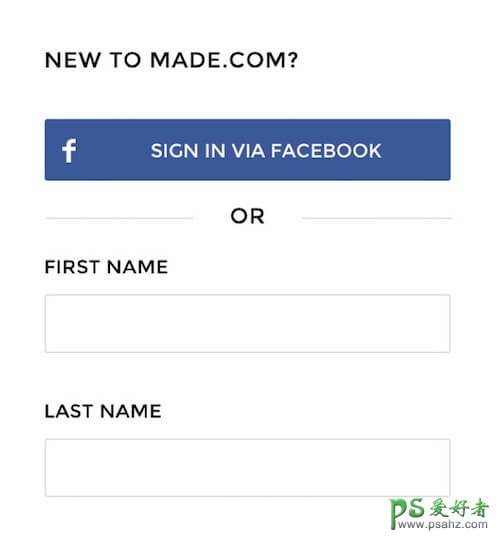
下面 Made.com 的表单就做的不错,他们通过标签清晰的说明了每一个字段都是什么内容:
8、首选按钮
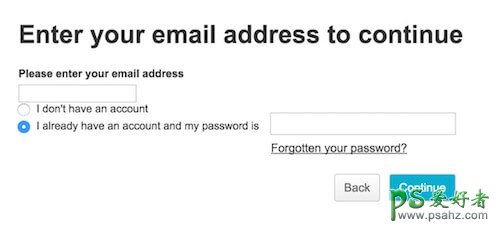
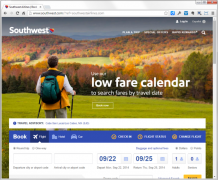
通常界面中的首选按钮会用更显眼的色彩来强调,Argo 的公司登录界面就是这么设计的。但是Argo 这样的设计仅仅是通过色彩来区分,对于色盲用户而言可能会造成困扰。
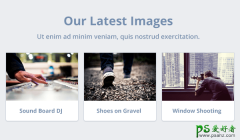
相反,通过大小、位置、粗细、边框和图标来进行区分,就可以很好的缓解可访问性的问题了。比如Kidly 的设计:
最新教程
推荐教程