如何在Dreamweaver中精细化你的表格
一、利用属性面板。

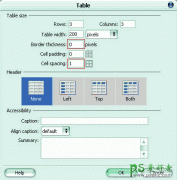
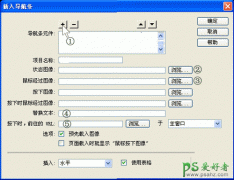
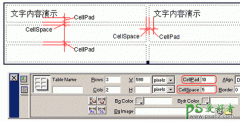
图一
首先我们需要了解两个表格属性面板上的参数:CellPad和CellSpace。如图一所示,CellPad是指表格中两个单元格之间的距离,CellSpace是指每个单元格与它中间的内容之间的间隔距离。通过改变这两个参数,并配合背景色彩的变化,可以方便的做出1像素的表格边框。
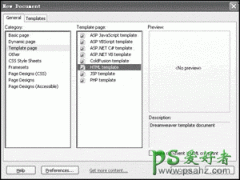
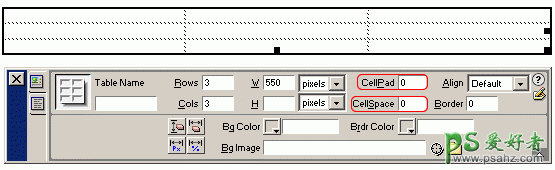
1、使用Object面板插入一个表格,定义表格宽、高及行数和列数。注意此时Dreamweaver中插入表格的默认CellPad和CellSpace、Border都为0。如图二;

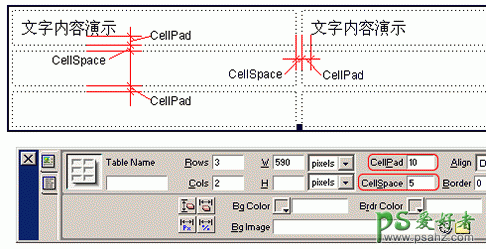
图二
2、在属性面板中定义表格的Border为0,CellPad为5(这项可使单元格中的内容与单元格边缘之间保持5个像素);CellSpace为1(此项使得单元格之间保持1个项素的间距)。如图三;

图三
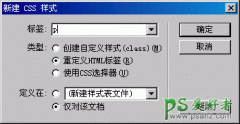
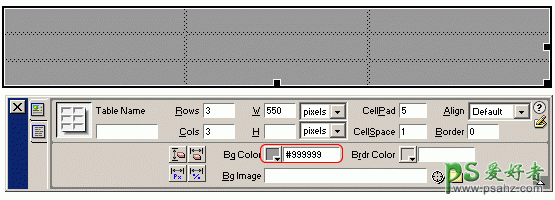
3、设置表格的背景色#999999,如图四;

4、设置单元格的背景色#FFFFFF,如图五;

图五
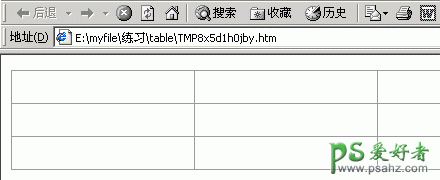
5、在浏览器中预览一下效果,我们可以看到表格呈现一个像素的边框,如图六;

图六