当前位置:PS爱好者教程网主页 > PS照片处理 > 教程
Photoshop网页制作教程:设计时尚个性的个人作品网页界面(5)
时间:2014-01-31 00:12 来源:PS照片处理教程 作者:Photoshop网页制作教 阅读:次
Step 11
继续新建一个图层组,命名为导航。把素材的矢量图标拖进来,大小调整为13*16px,将这个图标命名为作品。
双击图层,颜色叠加:#d35136,位置:直线下方40px,紧贴第一条垂直参考线。
Step 12
使用 14pt 大小的文字,写上作品,或者Work,位置:第二条参考线处,水平方向与图标对齐。
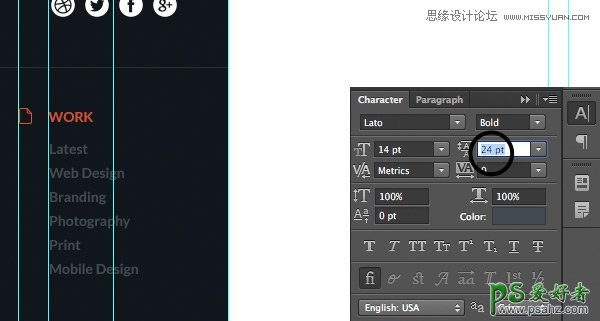
前景色改成#424a51,继续文字工具打字,内容随喜,大小14pt,行距设置成24pt,完成后将这个目录图层移到距「作品」下方24px处
Step 13
当点击时,我们需要使链接变亮,所以改变Lastest的文字颜色为白色。
Step 14
把联系人的图标拖进来,转成智能对象,大小调整成16x16px,颜色叠加#27b599,位置在目录30px下,紧贴第一条参考线。
最新教程
推荐教程