当前位置:PS爱好者教程网主页 > PS照片处理 > 教程
Photoshop CS6图标制作实例:设计扁平化长投影视觉效果的网页图(8)
时间:2014-05-08 08:41 来源:PS图标制作教程 作者:网页图标制作教程 阅读:次
选中文件夹,混合模式为“正片叠底”,不透明度设置为30%
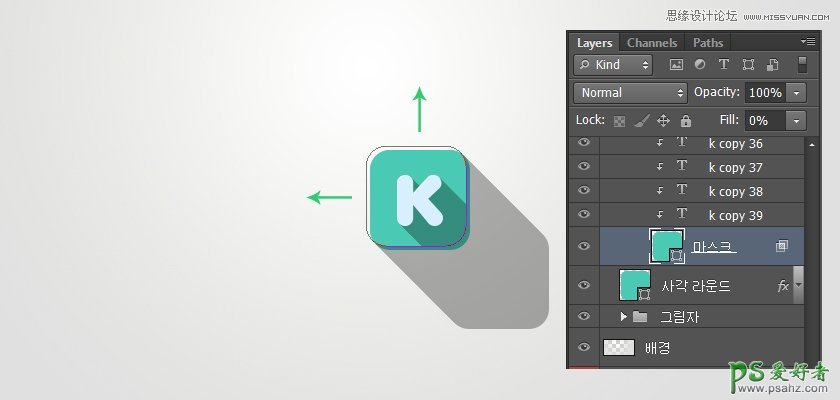
为了解决重叠部分的遮罩层,选中副本矩形图层,移动4px,分别向左和顶部移动。
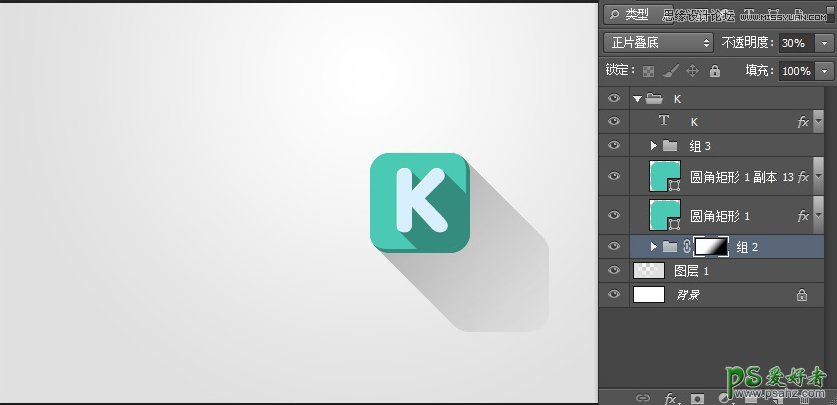
最终结果
还有比这个更简单的方法,大家都可以多去尝试,目前分享的就是这种,大家可以通过这种方法创造各种图形和文字
想要像banner的效果,在长投影上添加图层蒙版,然后用渐变工具拉伸。(按D键,恢复原来的黑白值)
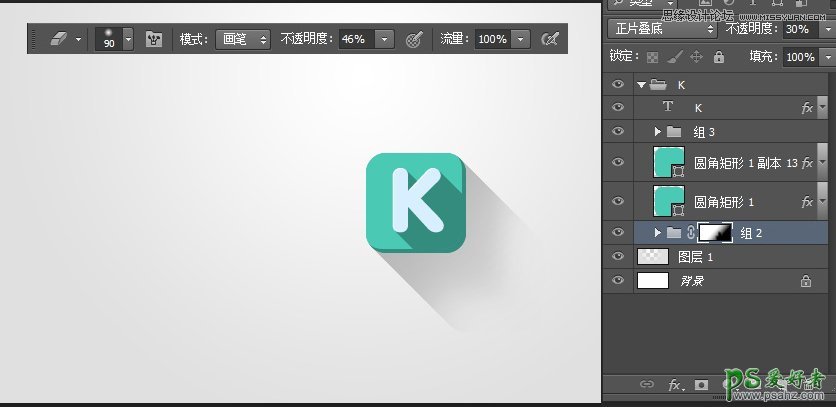
将一些细节部分,和橡皮擦除一下。记得用软笔刷,不透明设置一下,根据自己的情况调整。
最新教程
推荐教程