当前位置:PS爱好者教程网主页 > PS基础教程 > 教程
PS网页制作基础教程:学习切图那点儿事(3)
时间:2013-02-16 10:32 来源:PS基础教程 作者:学习PS切图教程 阅读:次
前面设置好后点击存储会显示以上界面。格式选项选择HTML和图像,默认是图像的,这样我们就能得到网页代码了。
存好后得到一个图片文件夹和一个网页,你看到的网页图标可能跟我这个不一样,这个没有关系,因为我们的浏览器不一样。
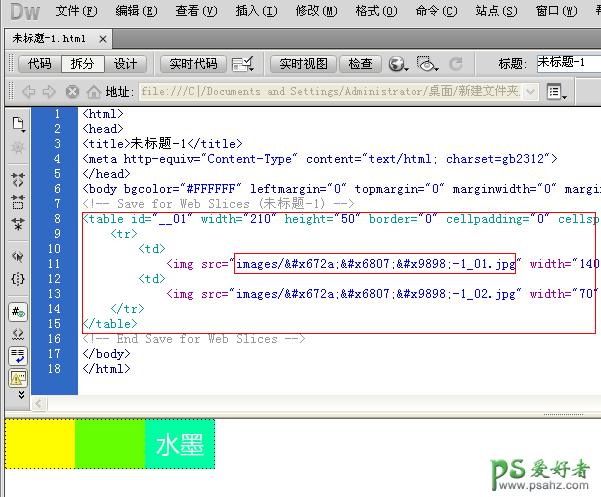
用DreamWeaver软件打开这个网页看到如上界面,如果不懂DreamWeaver的设置,请参考我前篇 做淘宝的也该懂点代码 那里有讲到一点DreamWeaver的使用技巧。我们需要的就是大红框中《table … 《/table》这段代码,待会拷贝到淘宝页面里去的。拷贝之前要先把图片地址换一下,先把刚才那个images文件夹里的图片上传到淘宝图片空间里去,再复制图片的网络地址替换上图小红框里的那个地址。替换的原因是,PS存的图片地址是你电脑上的,在网络上无法使用,只有你把图片上传到网上别人才会看的到。
最新教程
推荐教程