当前位置:PS爱好者教程网主页 > PS作品欣赏 > 教程
PS网页设计:学习制作一例设计类网站主页(7)
时间:2013-05-08 09:58 来源:PS作品欣赏 作者:PS网页设计教程 阅读:次
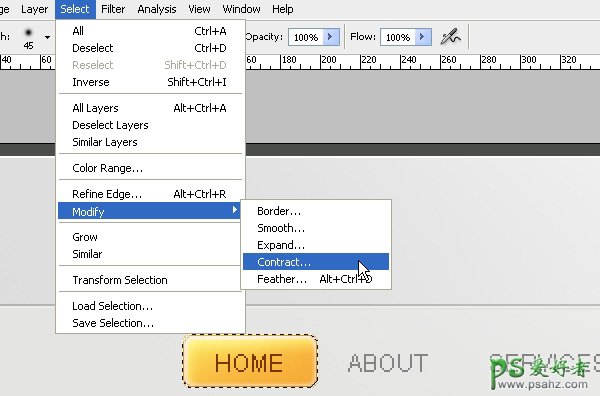
13、Ctrl+鼠标点击层产生如图选区. 选择: 选择-> 修改 > 收缩 然后在弹出框中输入1px,确定。
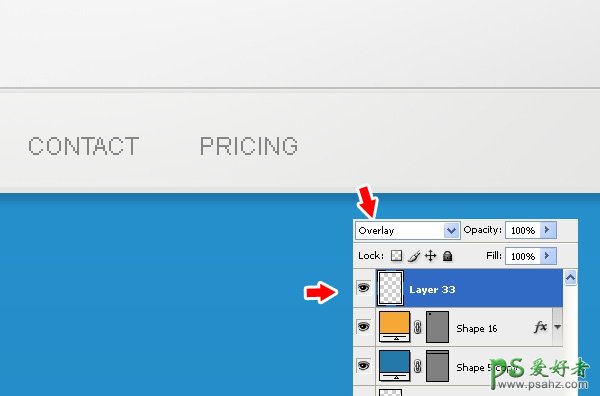
14、在上面再建一层, 把混合模式设置成叠加,然后好像第五步那样加照亮效果,不过这次用的是小笔刷。然后就是增加导航文字了。我用 Arial 字体作为导航的连接字体, 所有效果设置为 “无”。
15、现在我们开始创建搜索框, 圆角长方形,半径5px,在如第四步所示的网格的右边、顶端灰色背景网格纹中间创建一个用于搜索的色块. 为它增加以下样式:
内阴影 – 颜色: #000000,混合模式: 正片叠加, 透明度: 9%, 角度: 90*,距离: 0px, 大小: 6px;
描边 – 大小: 1px, 位置:内部, 颜色: #dfdfdf。
最新教程
推荐教程