photoshop打造秋景3D立体字,可爱卡通效果立体文字特效教程(18)
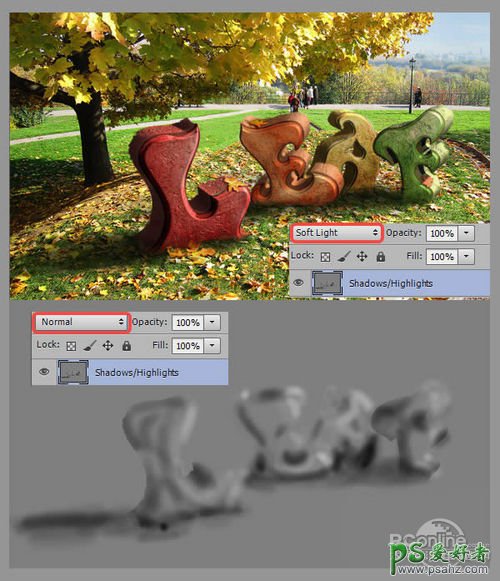
将“阴影/高光”图层的混合模式改为荣光,选择画笔,改变前景色为白色,不透明度为5%,并将其在高亮处进行涂抹。然后按“D”键将前景色颜色改变为黑色,并在阴影区进行涂抹。最终笔者的效果图如下图所示。在下面这张图片中,笔者将“阴影/高光”图层的混合模式改为了正常,这样你就可以看到那些被变暗和变亮的区域。
图73
第三十三步:
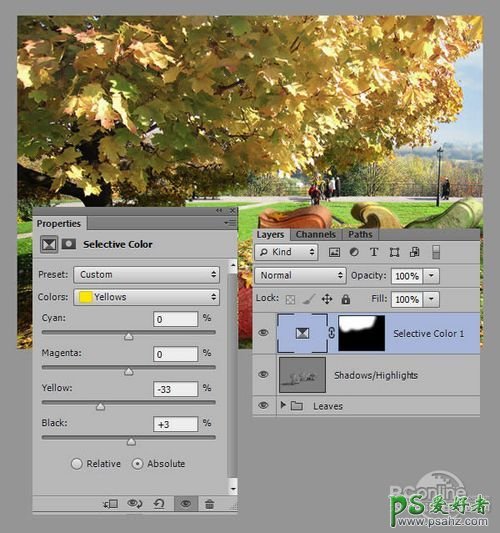
在这一步中,我们将减少背景中树木的黄色饱和度。因此创建可选颜色调整图层(图层>新调整图层>可选颜色),选择黄色通道,设置如下图所示。切换到蒙版图层,并将其填充为黑色。选择画笔,改变前景色为白色,在树冠处涂抹,这样调整层将只影响这一个区域。
图74
第三十四步:
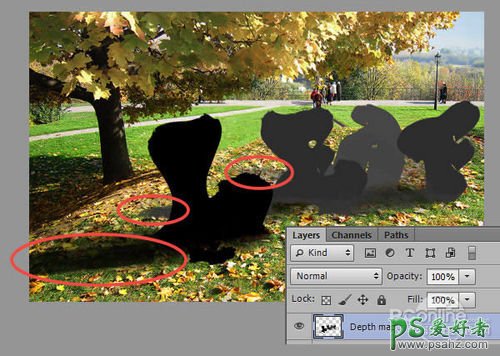
到这里,我们的工作就差不多要完成了。在这一步中,我们需要创建现实的景深。首先,我们需要创建一个深度图,换句话说,即是我们需要决定模糊的程度和模糊对象。创建一个新图层,命名为“深度图”,将其放置于图层面板的最顶部,并加载在最远的字母上。在本教程中,最远的字母是“A”。摁住Shift+退格打开填充设置,确保“深度图”被选中且其填充颜色为#474747。接着,选择稍微靠近一点的字母,在本教程中,是字母“A”和“F”。选中“深度图”且填充色为#2d2d2d。最后,将其加载到字母“L”和靠近L的叶子上。填充区域颜色为黑色。你可能已经为这些字母制作了阴影,这里我们并不需要它们,可以用橡皮擦擦掉。
图75
第三十五步:
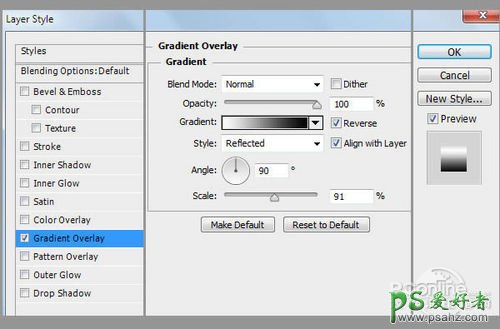
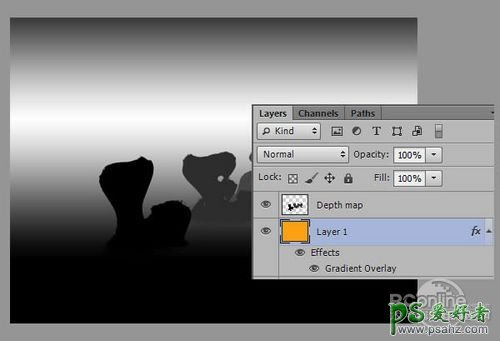
现在,新创建一个图层,并将其防止于“深度图”图层的下方。用你喜欢的颜色填充这个图层。双击它并添加渐变叠加图层样式。用这种方法来调整背景图层的渐变是很容易的,因为你可以按你的喜好移动它,只要设置窗口打开。
图76
渐变参数如下:
图77