Illustrator网页按扭制作教程:使用混合和透明度制作发光按钮(2)
步骤 3
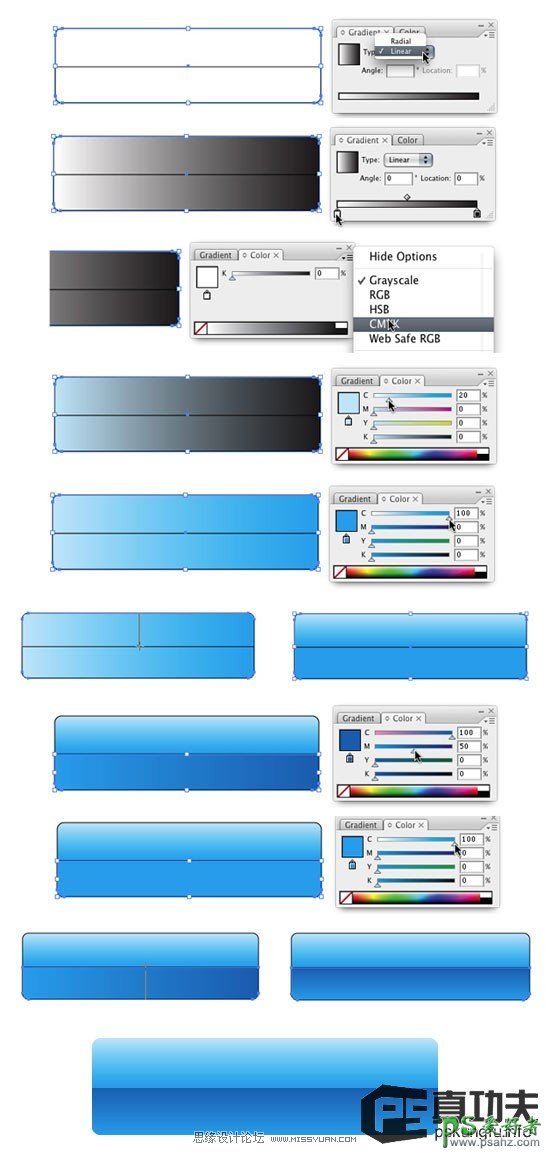
现在添加渐变:这里是制作发光的精华部分了。首先在渐变面板里选择线性渐变,在按钮形状里拉出一个渐变。点击渐变里的第一个颜色样本,在颜色面板里把颜色改为20%的蓝绿。可能须点击颜色面板顶部右方的选项来改变CMYK色条。接下来,点渐变面板中的另一个颜色样本,改为100%的蓝绿。选中按钮形状,使用渐变工具(g),从按钮形状的顶部向下拉出渐变直到发光形状的上部。
接下来要做的是让发光区域的渐变看上去象是一个按钮。这一次,使用浅一点的100%蓝绿和其它颜色的100%蓝绿以及50%的紫红。选中发光区域,使用渐变工具(g),从发光区域的底部向上拖动直到区域的顶部。
我使用颜色面板混合颜色,但是使用拾色器会更舒服些,原理是一样的,
去除所有描边,按钮就做好了。
步骤 4
可以以任何方式装饰按钮。添加边框啦,文本啦,标识啦等等 。看看我提供的这些示例,只要重复步骤2和3(改变颜色很容易),你即可把发光添加到须装饰的按钮的任何部分中。不要忘了把每个对象的发光区域安排在按钮的顶部。