Illustator网页制作技巧教程:设计扁平化网页超酷的长阴影效果(2)
时间:2016-02-16 12:10 来源:教程资料 作者:Illustator 阅读:次
在开始前,我们需要准备好以下元素:图标元素和背景图形。此外,我们需要选择扁平化设计风格的调色。后面有些样例供你参考。
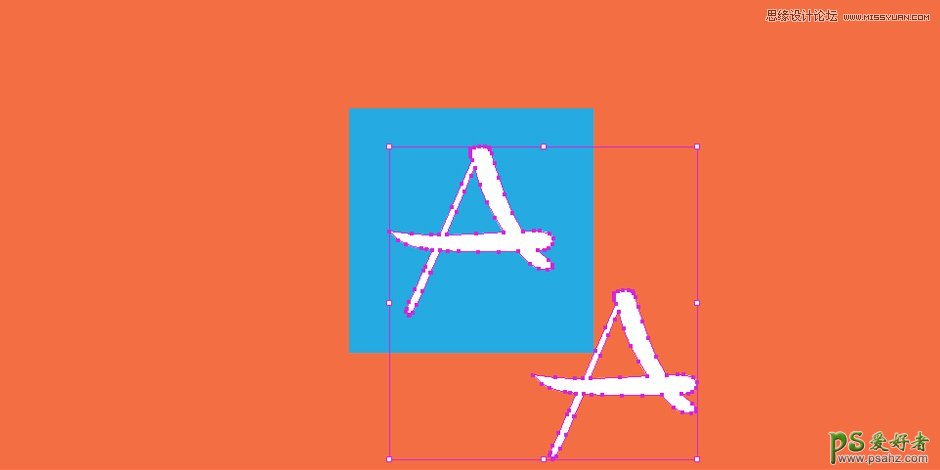
第二步,复制和移动
首先我们为图标元素制作长阴影。为此,我们需要先复制图标元素后进行原位粘贴(Ctrl+f)。然后将复制的元素沿X正轴或负轴方向(取决于我们想把阴影放在哪个位置)和Y的负轴方向移动相同数量的像素。(例如:x0=0 y0=0 > x1=+100 y1=-100)
这就是我们获得长阴影那特征性的水平斜向下45度角或135度角的方法了。
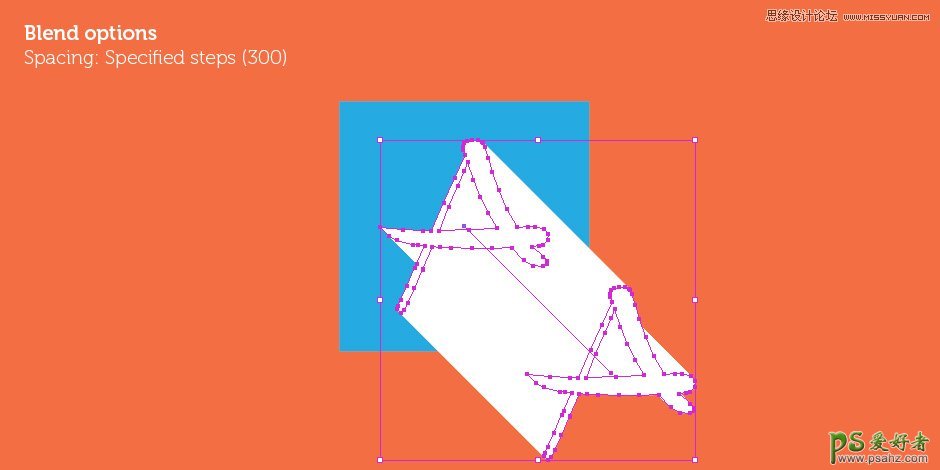
第三步,混合选项
最新教程
推荐教程