Dreamweaver Css教程之学习,CSS控制样式中的方框属性
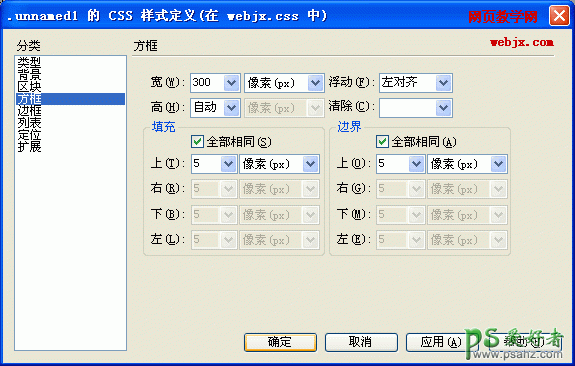
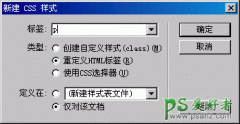
定义元素在页面上的放置方式:在“CSS 样式定义”对话框中,选择“方框”(如下图),然后设置所需的样式属性。
如果不设置属性可以保持为空。
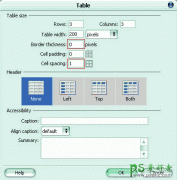
宽和高:设置元素的宽度和高度。宽和高定义的对象多为图片,表格,层等。
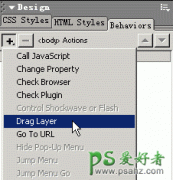
浮动:设置元素浮动方式(如文本、层、表格等)。其它元素按通常的方式环绕在浮动元素的周围。
清除:不允许元素的浮动。左对齐:表示不允许左边有浮动对象。右对齐:表示不允许右边有浮动对象。两者:表示允许两边都可以有浮动对象。无:不允许有浮动对象。两种浏览器都支持“清除”属性。
填充:指定元素内容与元素边框(如果没有边框,则为边距)之间的间距。取消选择“全部相同”选项可设置元素各个边的填充。
全部相同:将相同的填充属性设置为它应用于的元素的“上”、“右”、“下”和“左”侧。
边界:指定一个元素的边框(如果没有边框,则为填充)与另一个元素之间的间距。仅当应用于块级元素(段落、标题、列表等)时,DW MX 2004才在“文档”窗口中显示该属性。取消选择“全部相同”可设置元素各个边的边距。
全部相同:将相同的边距属性设置为它应用于的元素的“上”、“右”、“下”和“左”侧。
设置完这些选项后,在面板左侧选择另一个 CSS 类别以设置其它的样式属性,或单击“确定”。