Illustrator失量图标设计:制作矢量风格漂亮的汽车仪表盘图标(2)
当你使用的线条宽度为偶数时,图标尺寸应为:偶数(宽)x 偶数(高)。当线条宽度为奇数时,那么图标尺寸应为:奇数(宽)x 奇数(高)。
尽可能不要混合使用奇数和偶数尺寸(除非你不混合会抓狂,那么也确保不同轴使用不同粗细的线条)。
勿用高分别率来掩盖这个问题——在奇数宽度的图标中使用1pt(或 1dp)的线条,也许在 Retina 配置中看起来没有问题,但绝对会在1× 和 3× 尺寸的分辨率中发现让你头大的问题。
其实,大家只要把所有的点都想象成图标的基础网格,避免过于细小的偏移定位,一切也没那么复杂。要确保所有的图标设计应该从 1× 开始。
OS X 应用图标
使用简单的网格系统可有助应用图标的绘制。OS X 的应用图标尺寸均为成倍增长,因此,我可以通过 16×16 像素的图标大致界定 1024×1024 图标的定位,这样的工作流程就轻松多了。对于那些极小的版本,也就无需过多调整细节了。
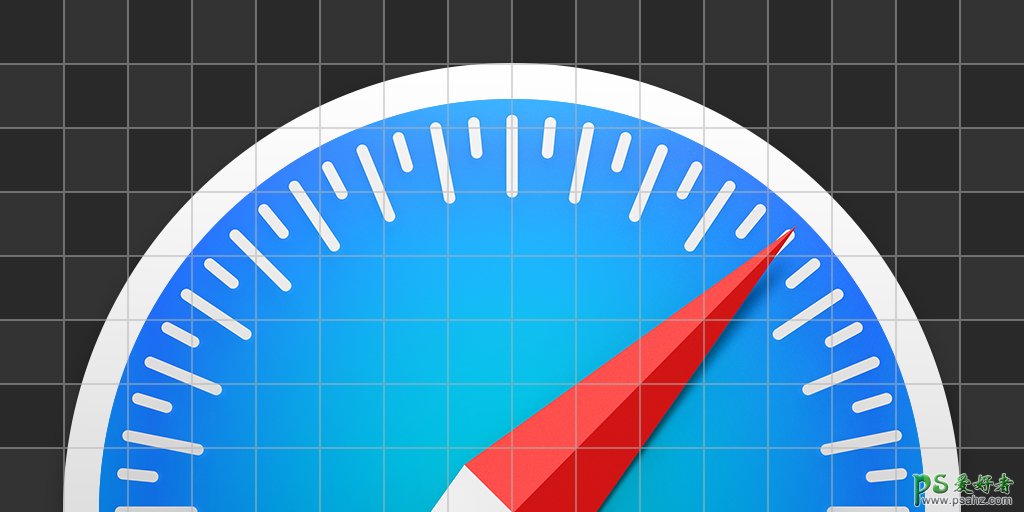
然而,苹果的图标并没有完全吻合网格系统。不知为何,它们有着几个像素的偏差——Safari 图标的直径为 898 像素,而非完全吻合 1/16 网格的 896 像素。
综上所述,我定义的图标尺寸与 Safari、iTunes和其它苹果图标并不完全相同,不过只是 1024 像素中的 2 像素差别而已,遵循网格对我来说更为重要。很好奇苹果为何选择这个尺寸。