Illustrator图标制作教程:详细学习漂亮的网页图标的制作技巧(23)
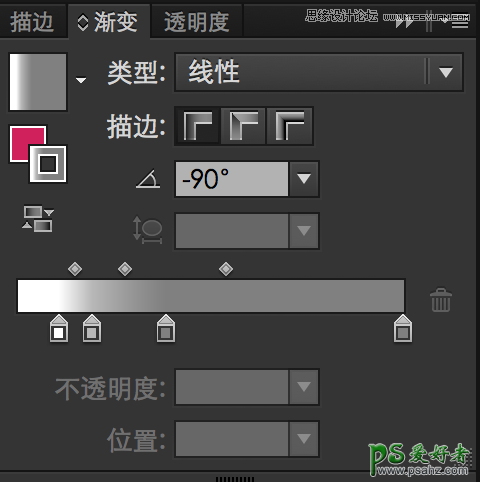
两个描边的作用,是用来表现银色边框。两个边框均为沿图形内侧对齐,上面的是 2px 宽度,下面的是 3px 宽度,用不同的灰度来表现边框的立体感。边框的材质假定是一种稍微粗糙一些的金属,有一个自顶向下照射的光源和环境光。在上一个教程里,介绍了金属材质的光学特性。金属材质在单一光源照射下,会有一个特别亮的高光区,并且高光区在边缘处亮度会很快地衰减。因此,在这里同理,为模拟这样的金属材质,描边的渐变应该做类似这样的设置:
在边框下面的是蓝色渐变的填色层,填色层一共有四个效果:
首先是一个「位移路径」效果(实际上个人觉得译为「偏移路径」更好,英文原文是 Offset Path)。这个效果的作用是,让矢量图形收缩/扩张指定像素的大小。在这里,将「位移」数值设定为 “-1″,即向内收缩 1px 大小。为什么要这样做?如果不这样做的话,那么在边框的边缘处,蓝色底座会被隐约看到,特别是在图像缩小查看时:
产生这种情况的原因是 AI 默认是以消锯齿的方式填充颜色。在执行消锯齿操作时,图形边缘的像素会被设置为半透明。所以在边框处的蓝色「细线」,实际上是边框边缘的半透明像素叠加到蓝色基座的半透明像素上,因此看上去是暗蓝色。所以,首先要给图形加上一个「位移路径」效果,避免边缘出现蓝色的「细线」。
接下来是一个「内发光」效果,给圆形底座的边缘加上阴影效果,增加真实感:
对比没有加入阴影效果的情况:
再下面是两个「投影」效果,为底座附近的表面增添凹凸感。上面的投影颜色是黑色,下面的投影颜色为白色,模拟一个下凹效果。下面是加投影和未加投影的对比: