UI Sketch技巧教程:学习怎么样让段落自动排版,文字排版教程。(5)
一些注意点
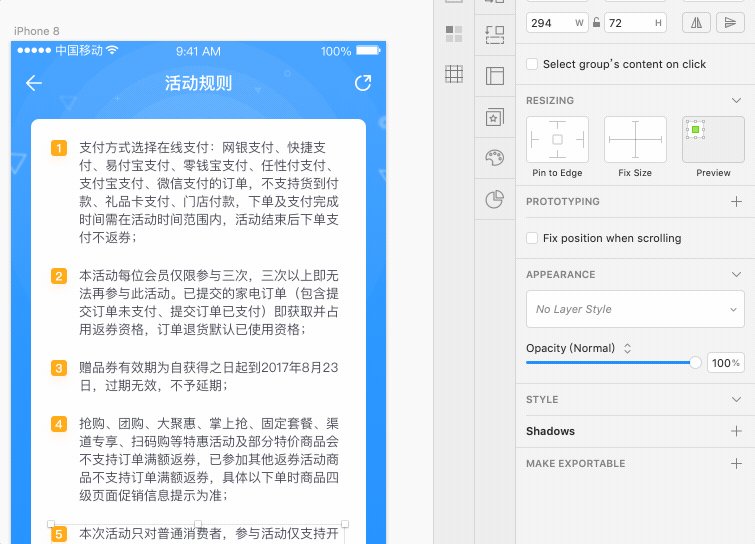
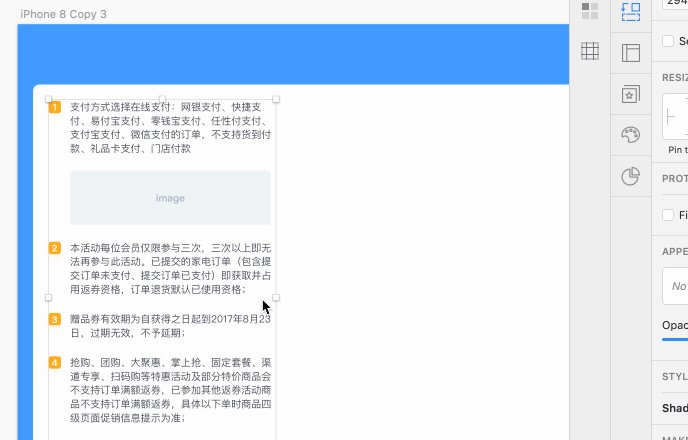
到此为止,我们已经建立好能全局控制的活动规则页面。
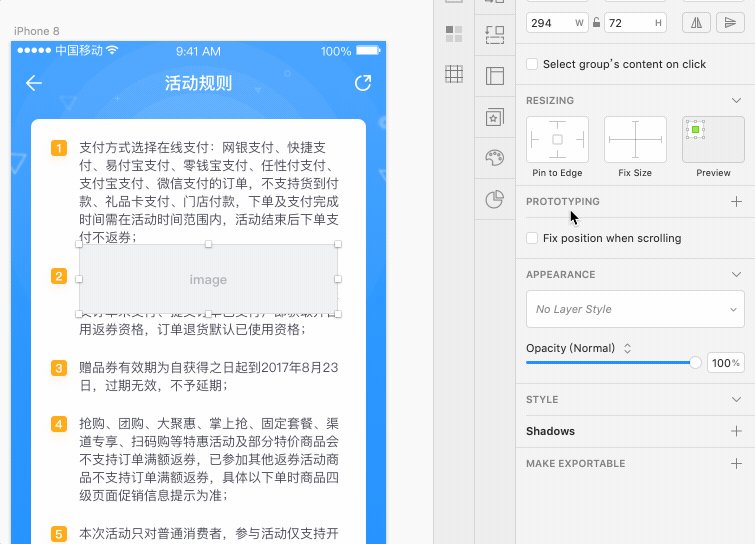
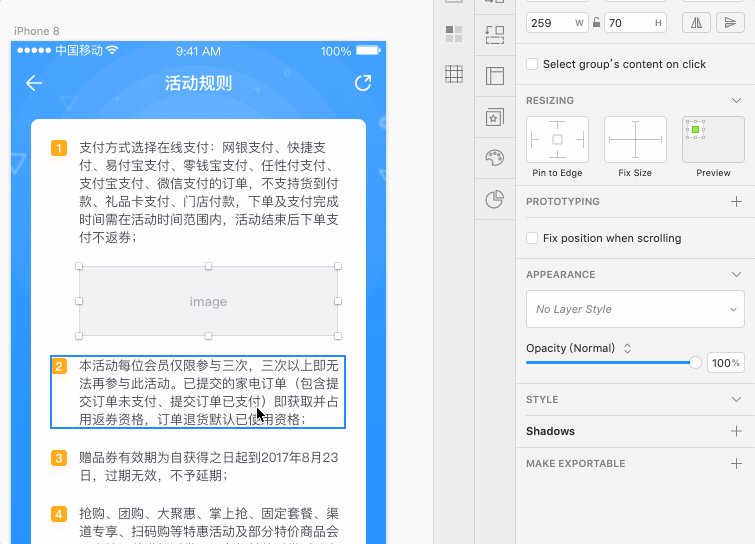
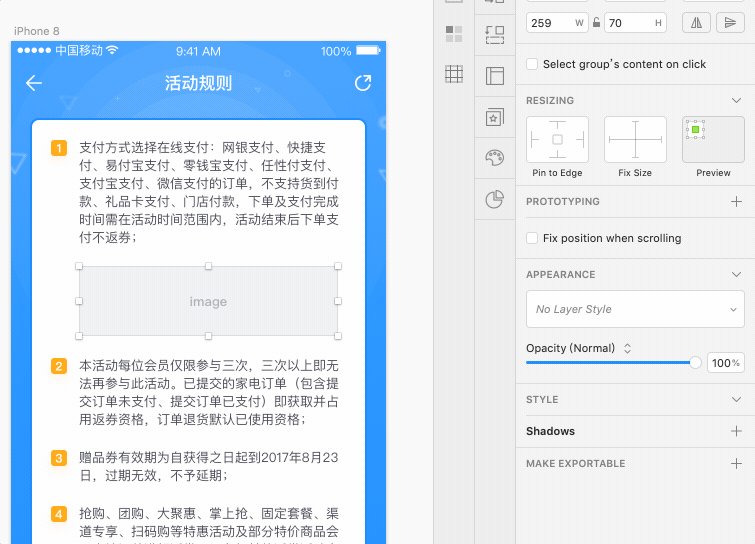
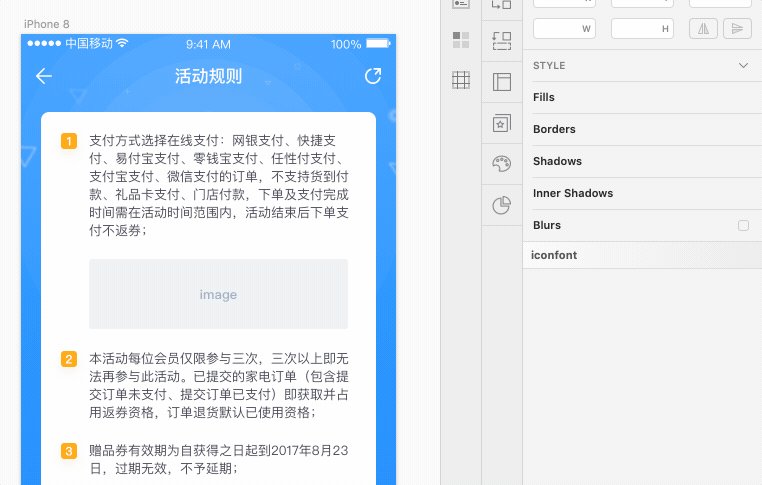
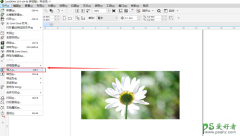
如果后面需求方说规则1下面需要加一张图片,很简单,直接放入图片,每条之间的间距会自动排列。
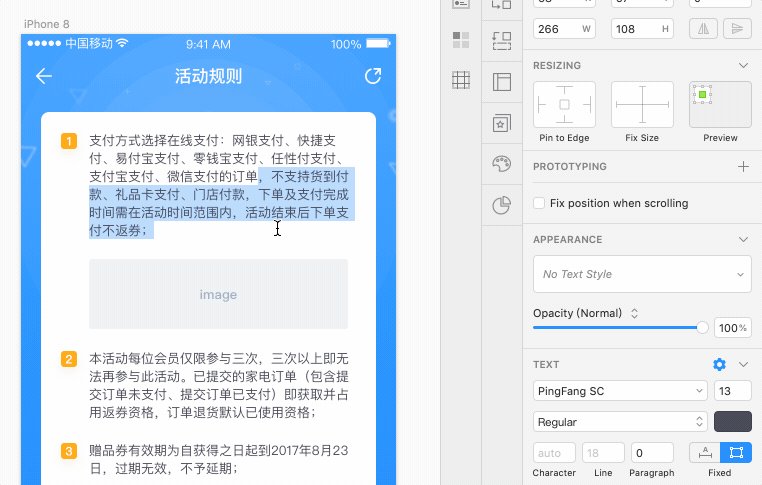
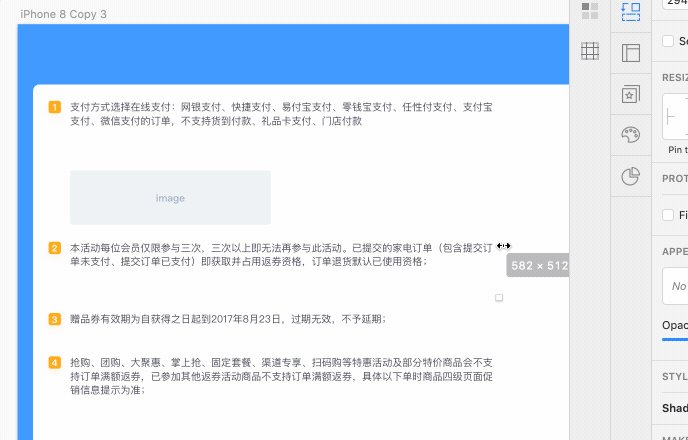
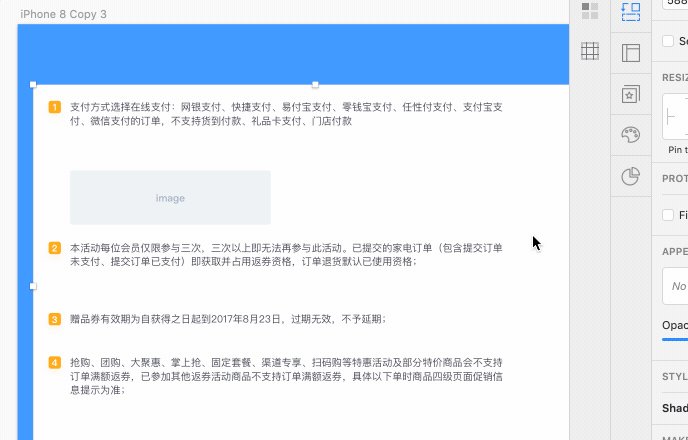
如果第1条的文案变化了,高度也相继改变,那么下面的元素也会自动补充,始终保持固定的间距。
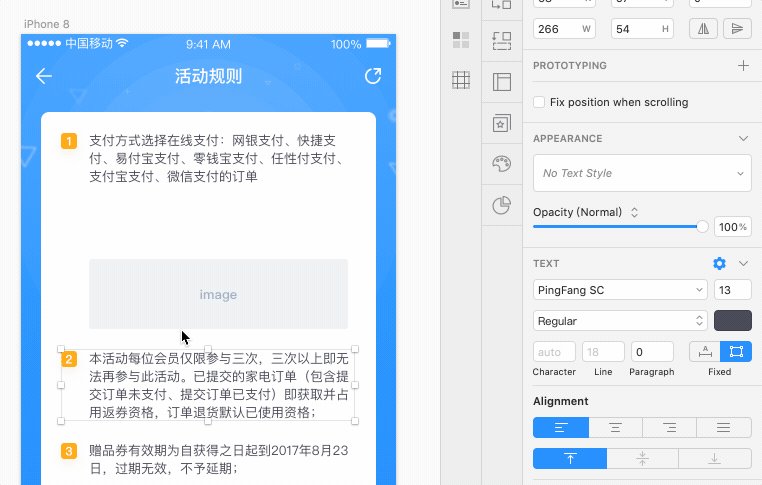
如果我们是先加好图片再进行文案填充也是可以的,Kitchen 的数据填充会忽略掉图片和同一层级的 symbol。
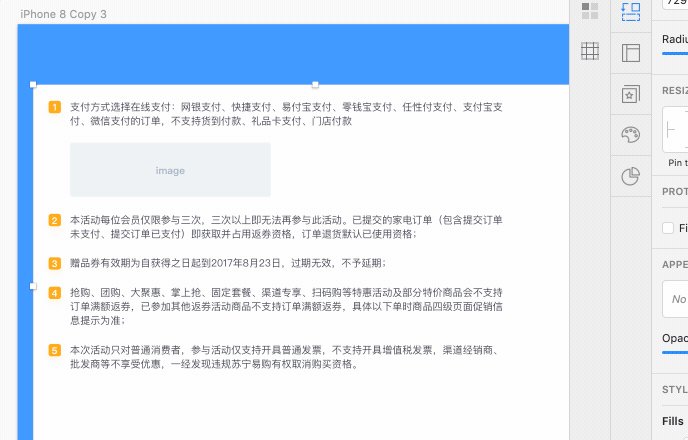
还有一点,如果图层是6个,只有5段文案,那么全部填充后,第6条会填充第一段的文案,多余的我们最后删掉即可,不用担心发生混乱。
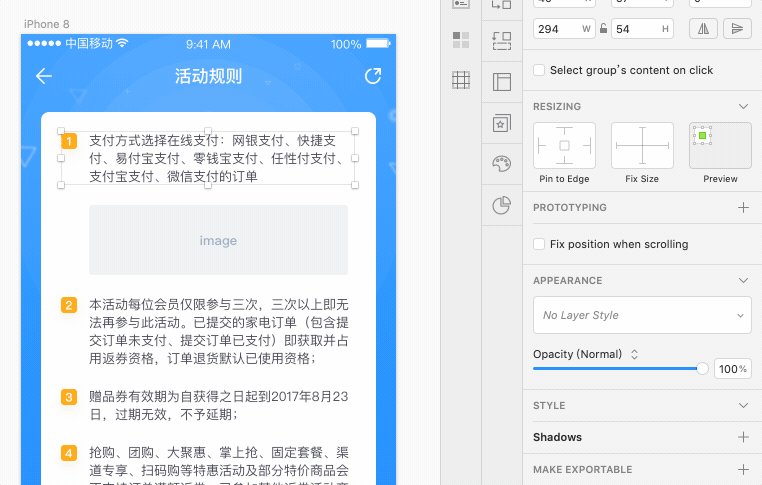
最后我们再看下利用 Sketch 强大的 Resizing 功能,实现弹性宽度的图文段落自动排列。序号symbol 宽高固定,位置左固定;图片宽高固定,位置左固定;段落只需要位置左固定即可。
总结
我一直认为,一名合格的UI设计师应该成为公司(或项目)中设计问题解决方案提供者。面对各种问题,除了自身的能力和经验外,还应该充分了解和利用众多工具的特点来解决相应问题,提高设计效率,避免无用的工作量。
比如本文的活动规则排版解决方案,如果面对的是十几条甚至几十条就会凸显出巨大优势。其实 Sketch 本身也有数据源文本填充功能,但是只能随机填充,无法按照顺序,所以 Kitchen 插件还是给我们提供了一个比较不错的解决方案的。
希望这篇文章能给各位设计师带来一些其他方面的启发和实际应用。