当前位置:PS爱好者教程网主页 > dreamweaver教程-dreamweaver教程下载 > 教程
dreamweaver教程入门:菜鸟看过来之网页入门初识
时间:2013-12-21 10:45 来源:dreamweaver教程 作者:菜鸟看过来之网页入门 阅读:次
dreamweaver教程入门:菜鸟看过来之网页入门初识,要想做网页建网站,不能没头没脑地直接干活,得理出个头绪来。网页网站到底是何物?如何才能一睹其尊容?这就不得不提到WWW(World Wide Web,环球万维网)。
全世界的电脑何其多?如何让这么多电脑连接起来构成庞大的网络,以完成巨大的任务,或共享广域的信息,是一个很重要的研究课题。发展至今,像TELNET、GOPHER、FTP、WAIS、BBS、WWW等这些技术,都已能满足我们的需求。但惟WWW独具魅力,使用广泛,用户众多,成为Internet(因特网)上最受欢迎的应用之一。
那究竟WWW由何处得来?它是在瑞士由欧洲粒子实验室(CERN)的物理学家Tim Berners-Lee和Robert Calliau于1989年提出的。他们的最初动机只是想让几千名经常访问CERN的科学家,在世界各地的计算机上都可以用同一种方式共享信息资源。为了在Internet上实现它,WWW被定义了以下三个技术要点:
(1)WWW所依存的超文本(Hyper-text)数据结构,采用超文本和多媒体技术。这也就是著名的HTML(Hypertext Markup Language)语言。
(2)超文本传送的通信协议HTTP(Hyper Text Transfer Protocol)。该协议速度快,可解决不同类型的文件在传输中产生的问题。
(3)信息资源的统一定位格式URL(Uniform Resource Locator),也就是我们现在通常所说的“网址”。
拥有了这些,就可以看到一个声色俱全的、界面友好的信息显示窗口了,而查看该窗口内容的条件也只是:拥有一款读信息的Browser(浏览器)软件。
伴随着超文本概念的形成,网页也就应运而生了。“网页是蜘蛛网上粘着的一片树叶”,当然这是一个笑话。网页是用HTML(超文本标识语言)或者其他语言(如JavaScript、VBScript、ASP、PHP、XML等)编写而成的一个文件,它采用WWW规定的超文本数据结构,运用各种多媒体技术,成为传播文字、图形、声音、动画等信息资料的载体。
要想拥有图、文、视、听的多媒体载体,要想制作网页,就得熟悉超文本数据结构,其最基本元素也即是HTML(超文本标记语言)。那HTML究竟是什么呢?
HTML是Hypertext Markup Language(超文本标记语言)的缩写。它是一种描述文档结构的语言,但不能描述实际的表现形式。HTML语言使用描述性的标记符(称为标签)来指明文档的不同内容。标签是区分文本各个组成部分的分界符,用来把HTML文档划分成不同的逻辑部分(或结构),如段落、标题或表格等。标签描述了文档的结构,它向浏览器提供该文档的格式化信息,以显示传送文档的外观特征。
那HTML标签具体有哪些?都是如何运用的呢?
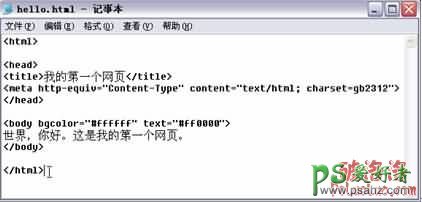
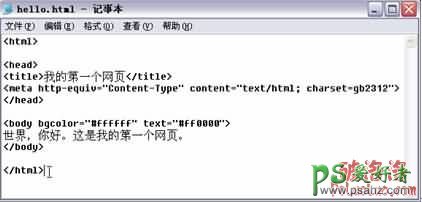
打开电脑【开始】菜单,选择【程序】中的【附件】菜单,在弹出的子菜单中选【记事本】菜单命令,打开记事本软件,在其中输入如图所示的代码。

对于输入的标签代码,分析如下:
— 记事本中内容的首行和末行分别是<html>、</html>。前后呼应,以作为整个HTML文档的统领性标签;
— <head>和</head>之间的部分表示网页头部信息相关的内容;
— <title>和</title>则将网页的标题内容显示在浏览器的标题栏处;— <meta http-equiv="content-type" content="text/html;charset=gb2312">声明浏览器执行并显示该文件时所采用的编码类型为gb2312(gb2312表示简体中文);
— 而<body>和</body>之间的信息就是真实显示在浏览器上的内容。
其中<body>标签的内部又有相关参数:
— bgcolor表示HTML文档被解释显示的页面背景颜色;
— #ffffff是颜色的16进制代码,其中每两位分别代表红、绿、蓝,也就是RGB(Red, Green, Blue)三原色。颜色的值取0-9、a-f,即16进制数,进行任意组合后得各种颜色。比如text="#ff0000" 即表示HTML文件中被显示的文本颜色为大红色。
最后,将该记事本中所有内容保存为hello.html文件(注意:文件扩展名为html),就可以通过网页浏览器查看到被解释执行后的页面效果了,如图所示。

看到这里,举一反三的读者也许会问:那如何显示图片呢?如何建立超级链接呢?还有,如何插入FLASH动画呢……
当很显然,这些元素都有其相对应的标签。具体哪个,需要一一记忆并对号入座。但随着标签的增多,记忆量增加了,记忆信息也就容易混淆,这已成为采用HTML的心病之一了。
而采用HTML最大的心病是网页的排版布局:单纯通过标签代码并不能立即看到最终显示效果。所以要不停地往返记事本、浏览器之间反复调试。在当今电脑时代追求高效率的要求下,哪能经得起这样的折腾?
于是,具有HTML编辑功能的可视化软件就呼之欲出了。而Macromedia公司出品的Dreamweaver软件最终赢得了广大网页设计制作者的青睐。
全世界的电脑何其多?如何让这么多电脑连接起来构成庞大的网络,以完成巨大的任务,或共享广域的信息,是一个很重要的研究课题。发展至今,像TELNET、GOPHER、FTP、WAIS、BBS、WWW等这些技术,都已能满足我们的需求。但惟WWW独具魅力,使用广泛,用户众多,成为Internet(因特网)上最受欢迎的应用之一。
那究竟WWW由何处得来?它是在瑞士由欧洲粒子实验室(CERN)的物理学家Tim Berners-Lee和Robert Calliau于1989年提出的。他们的最初动机只是想让几千名经常访问CERN的科学家,在世界各地的计算机上都可以用同一种方式共享信息资源。为了在Internet上实现它,WWW被定义了以下三个技术要点:
(1)WWW所依存的超文本(Hyper-text)数据结构,采用超文本和多媒体技术。这也就是著名的HTML(Hypertext Markup Language)语言。
(2)超文本传送的通信协议HTTP(Hyper Text Transfer Protocol)。该协议速度快,可解决不同类型的文件在传输中产生的问题。
(3)信息资源的统一定位格式URL(Uniform Resource Locator),也就是我们现在通常所说的“网址”。
拥有了这些,就可以看到一个声色俱全的、界面友好的信息显示窗口了,而查看该窗口内容的条件也只是:拥有一款读信息的Browser(浏览器)软件。
伴随着超文本概念的形成,网页也就应运而生了。“网页是蜘蛛网上粘着的一片树叶”,当然这是一个笑话。网页是用HTML(超文本标识语言)或者其他语言(如JavaScript、VBScript、ASP、PHP、XML等)编写而成的一个文件,它采用WWW规定的超文本数据结构,运用各种多媒体技术,成为传播文字、图形、声音、动画等信息资料的载体。
要想拥有图、文、视、听的多媒体载体,要想制作网页,就得熟悉超文本数据结构,其最基本元素也即是HTML(超文本标记语言)。那HTML究竟是什么呢?
HTML是Hypertext Markup Language(超文本标记语言)的缩写。它是一种描述文档结构的语言,但不能描述实际的表现形式。HTML语言使用描述性的标记符(称为标签)来指明文档的不同内容。标签是区分文本各个组成部分的分界符,用来把HTML文档划分成不同的逻辑部分(或结构),如段落、标题或表格等。标签描述了文档的结构,它向浏览器提供该文档的格式化信息,以显示传送文档的外观特征。
那HTML标签具体有哪些?都是如何运用的呢?
打开电脑【开始】菜单,选择【程序】中的【附件】菜单,在弹出的子菜单中选【记事本】菜单命令,打开记事本软件,在其中输入如图所示的代码。

对于输入的标签代码,分析如下:
— 记事本中内容的首行和末行分别是<html>、</html>。前后呼应,以作为整个HTML文档的统领性标签;
— <head>和</head>之间的部分表示网页头部信息相关的内容;
— <title>和</title>则将网页的标题内容显示在浏览器的标题栏处;— <meta http-equiv="content-type" content="text/html;charset=gb2312">声明浏览器执行并显示该文件时所采用的编码类型为gb2312(gb2312表示简体中文);
— 而<body>和</body>之间的信息就是真实显示在浏览器上的内容。
其中<body>标签的内部又有相关参数:
— bgcolor表示HTML文档被解释显示的页面背景颜色;
— #ffffff是颜色的16进制代码,其中每两位分别代表红、绿、蓝,也就是RGB(Red, Green, Blue)三原色。颜色的值取0-9、a-f,即16进制数,进行任意组合后得各种颜色。比如text="#ff0000" 即表示HTML文件中被显示的文本颜色为大红色。
最后,将该记事本中所有内容保存为hello.html文件(注意:文件扩展名为html),就可以通过网页浏览器查看到被解释执行后的页面效果了,如图所示。

看到这里,举一反三的读者也许会问:那如何显示图片呢?如何建立超级链接呢?还有,如何插入FLASH动画呢……
当很显然,这些元素都有其相对应的标签。具体哪个,需要一一记忆并对号入座。但随着标签的增多,记忆量增加了,记忆信息也就容易混淆,这已成为采用HTML的心病之一了。
而采用HTML最大的心病是网页的排版布局:单纯通过标签代码并不能立即看到最终显示效果。所以要不停地往返记事本、浏览器之间反复调试。在当今电脑时代追求高效率的要求下,哪能经得起这样的折腾?
于是,具有HTML编辑功能的可视化软件就呼之欲出了。而Macromedia公司出品的Dreamweaver软件最终赢得了广大网页设计制作者的青睐。
最新教程
推荐教程