dreamweaver网页制作教程实例:学习用DW做ASP网页(2)
再下一步,目录:浏览到E:\myasp即可。
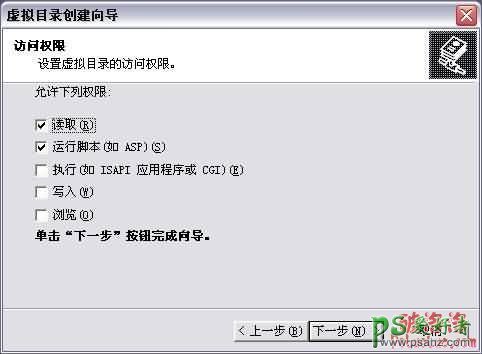
紧跟一步,访问的权限一定要把“读取”和“运行脚本”打勾。
最终点击“完成”。
14,结果如下:
15,那么剩下的就是调试该time.asp了。
在“Internet信息服务”里面右键time.asp,选择“浏览”。
16,最终页面如下:
17,看!就这么简单,你已经ASP入门了。但我们的学习远远不止这些。而且我们刚才的ASP是用记事本写出来的,这样的效率,这样的方法也不是菜鸟的首选。我们要用DreamWeaver MX。
用DreamWeaver MX我们可以很快速地做注册登录,信息发布,文章管理,留言论坛等各类动态的网页。心动不?呵呵,慢慢来吧。
1,打开电脑,在D盘下建立一文件夹newgn(这个夹子就是你的站点存放点了),并且在里面建几个子文件夹(就好似你网站的子目录)
2,回到newgn的根目录,右键选择“共享和安全”(其实是快速地建立虚拟目录)
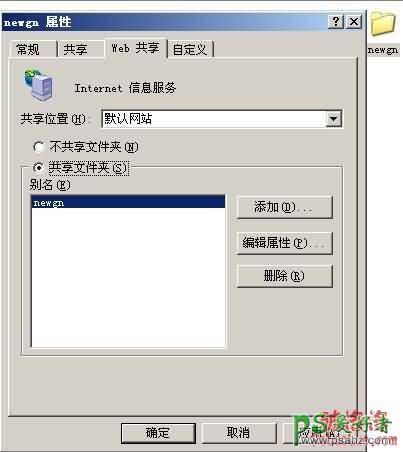
3,出现属性对话框后,选择“Web共享”标签,点选“共享文件夹”,出现共享别名对话框,选择默然设置,确定即可。
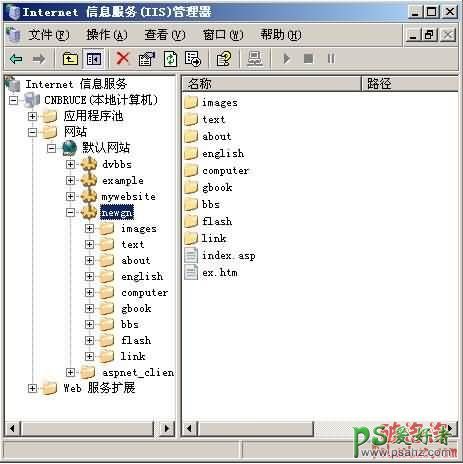
4,补充说明。其实设置Web共享就是设置IIS的虚拟目录。你可以查看到IIS中默认网站中已经有了newgn(附注:偶的OS是win2003的,其实有关IIS的操作一回事。如: win2K里面打开IIS---本地计算机---默认站点)
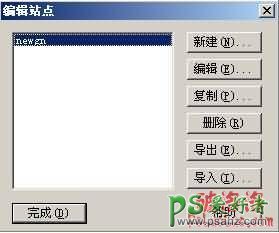
5,以上步骤完成了建站,设虚拟目录,下面就是把Dreamweaver打开了。第一步就是“编辑站点”了。
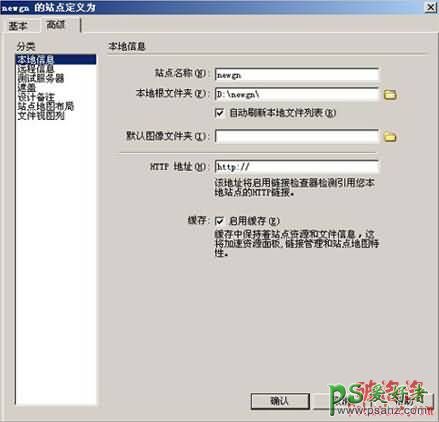
6,选择“编辑站点”,在弹出的属性框中选“高级”标签,从“分类”中先选“本地信息”,右窗口中设置站点名称(随便输入,但自己要清楚其代表的意思,推荐和你站点的根文件名同),本地根文件夹(这时候就指向到我们在步骤1中建的文件夹了)。
7,然后设置远程信息,访问选择“本地/网络”,远端文件夹仍选择我们的站点文件夹d:\newgn\
8,再接着“测试服务器”,“服务器模型”暂为ASP VBScript,“访问”本地/网络,“测试服务器文件夹”仍是我们的站点文件夹d:\newgn\,“URL前缀”在http://localhost后面添加“newgn/”,添加的东西就是我们步骤3中设置的虚拟目录
9,这时,站点定义基本结束,点击确定。出现“编辑站点”对话框,“完成”即可。
10,此时DW的站点属性框中就将d:\newgn\内所有内容映射过来,在此需要提醒的是:DW中建好了站点连接,就可直接在DW中对其对应的文件、文件夹操作,最好不要回到我的电脑d:\newgn\里面去操作。
【 能在DW中操作的,尽量不要离开DW的编辑环境 】
注:本文在写之初,因对数据库表以及对字段的命名(主要即是关于SQL关键字)认识尚还不够,使得本文在一定程度上的缺陷。幸得各位朋友指点。所以,在此推荐大家命名表或字段时,尽量不要采用SQL关键字(比如name,user等),建议加前缀(比如cn_name,cn_user等)
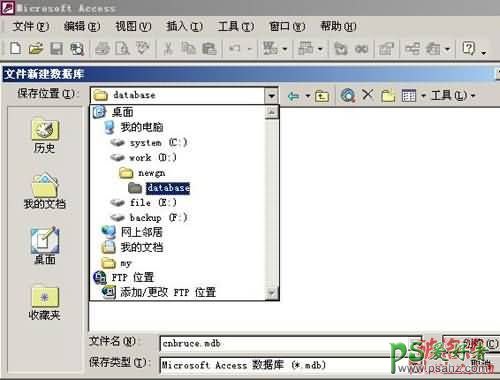
1,首先确认站点根目录下有专门的数据库存放目录,比如d:\newgate下面的database文件夹(有则Ok,无则新建)。
接着打开Microsoft Access DBMS,"文件"---“新建...”数据库,在弹出的对话框中选择存放路径并命名。
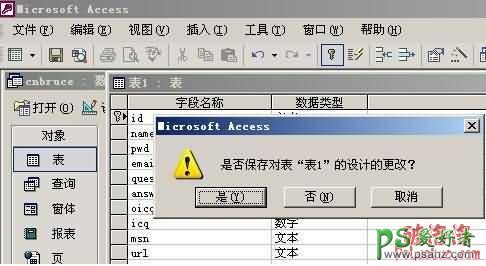
2,在新建的数据库中“使用设计器创建表”,弹出的“表1”中设计你的相关字段,注意各自的“数据类型”,还有一点很重要:字段ID,类型自动编号,并选择它定为主键。
3,设计完“表1”后,直接关闭该窗口,在弹出对话框中点击“是”保存“表1”命名为user。
此时一点需要提到:刚刚强调的设置字段id相关是必须的,否则在保存之后还会出现如下对话框,其效果还是设置类型是自动编号的关键字段。
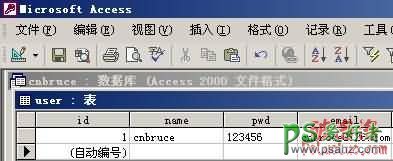
4,这时候数据库表user已经建立完毕。
5,双击数据库表user,小添试一下,在弹出的user表中输入相关内容。关闭保存。
至此对数据库、表、字段的建立保存工作完毕。下面就开始动用DW操纵mdb文件了。