Illustrator图标制作教程:设计简约风格的分享图标,分享标志(2)
第2步
一旦我们设置了自定义网格,我们需要做的就是确保我们的形状看起来很清晰,可以在视图菜单下找到对齐网格选项,每当您进入像素预览时就会转换为对齐像素模式。
现在,如果您对整个“像素完美的工作流程”很陌生,我强烈建议您仔细阅读我如何创建像素完美的艺术作品教程,这将有助于您立即拓宽技术技能。
3.如何设置图层
在创建新文档的情况下,使用几个图层来构建项目将是一个不错的主意,因为通过这种方式,我们可以一次关注一个图标,从而保持稳定的工作流程。
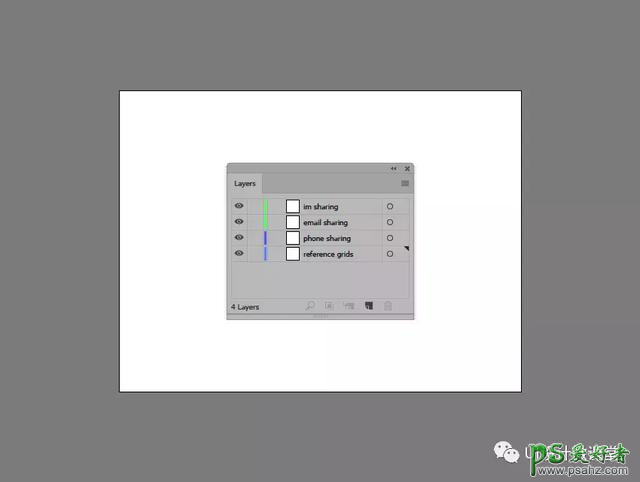
这就是说,调出图层面板,并总共创建四个图层,我们将重新命名为:
第1层:参考网格
第2层:电话共享
第3层:电子邮件共享
第4层:即时通讯分享
4.如何创建参考网格
该 基准网格 (或基础网格)是一组精确的界定参考面,这让我们专注于规模性和一致性,以建立我们的图标。
通常,网格的大小决定了实际图标的大小,并且它们应该始终是您在开始新项目时做出的第一个决定,因为您始终希望从最小的可能大小开始并在此基础上进行构建。
现在,在我们的例子中,我们将只使用一个尺寸创建图标包,更确切地说是128 x 128像素,这是一个相当大的尺寸。
步骤1
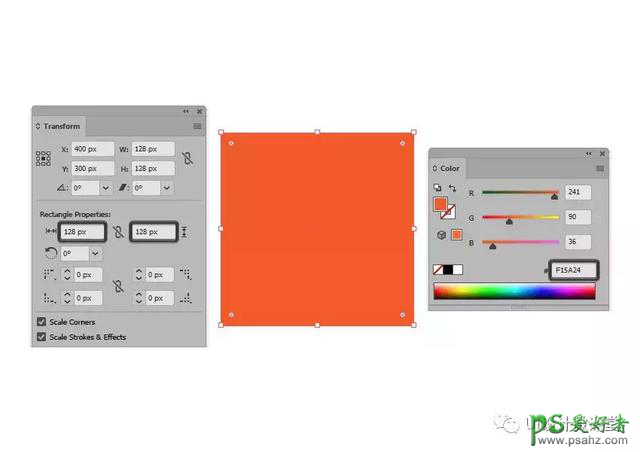
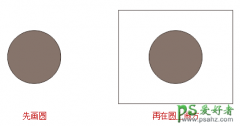
首先锁定除参考网格图层以外的所有图层,然后抓住矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方形,这将有助于定义图标的整体大小。
第2步
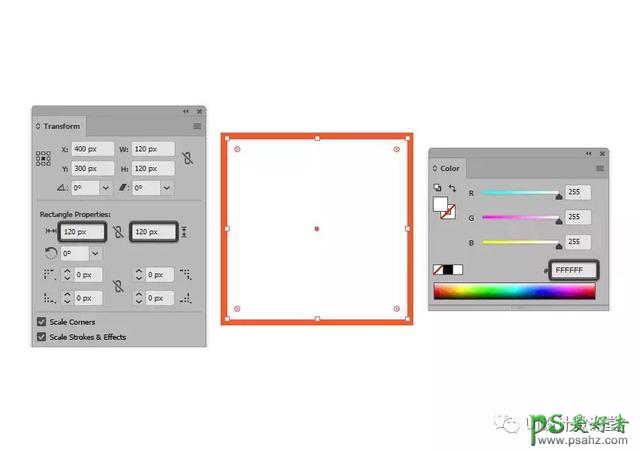
添加另一个更小的120 x 120 px one(#FFFFFF),它将作为我们的活动绘图区域,从而为我们提供全方位4 px填充。