dreamweaver教程入门学习:用DW实现鼠标不同样式
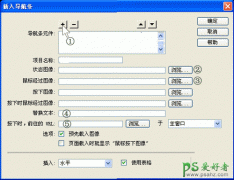
启动Dreamweaver,打开你要应用鼠标样式的网页,在主窗口中选择Text下拉菜单,再选择CSS Style子菜单中的New Style命令新建样式表。(注:如果你的网页中已经存在样式表,可以选择CSS Styles' Edit Style Sheet编辑样式表。)
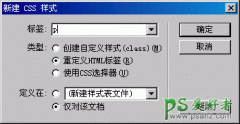
此时弹出New Style对话框。其中Type项有三个单选按钮:Make Custom Style、Redefine HTML Tag、Use CSS Selector。其中Make Custom Style 是自定义样式,样式名以圆点开头;Use CSS Selector是使用CSS选择器,里边包含四个超链接样式a:active/a:hover/a:link/a:visited;Redefine HTML Tag是定义HTML系统标签的样式,如a\body\br等等。假设我们只对该页面的超链接设置鼠标样式,这里选择Redefine HTML Tag选项中的a标签。下面的Define项选择This Document Only。单击OK按钮。
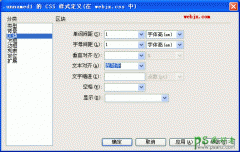
弹出Style definition for 对话框,进入超链接样式设置。左边的Category是样式类别,这里对其它项不作解释,我们选择Extentions项。可以看到右边Visual Effect中的Cursor项,这就是设置鼠标样式的关键项。单击右边的下拉菜单,选择你所需要的鼠标样式,单击OK按钮就可以了。
下面讲一下各样式的大致含义。
hand:是大家所熟悉的手型。
crosshair:是十字型,就是小乌龟首页所用的样式。
text:是平时鼠标移动到文本上的样式。
wait:是等待的效果。
default:是默认的那种效果。
help:是带问号的鼠标样式。
e-resize:是向右的箭头。
ne-resize:是向右上方的箭头。
n-resize:是向上的箭头。
nw-resize:是向左上方的箭头。
w-resize:是向左的箭关。
sw-resize:是向左下的箭头。
s-resize:是向下的箭头。
se-resize:是向右下方的箭头。
auto:是系统自动的效果。
当然根据需要你也可以将样式应用于其它标签,或者单纯的只应用于某一段文本。如果读者对CSS代码不陌生的话,或许直接手写代码更方便。特别是,如果你想在不同的位置运用不同的鼠标样式,或者不同的标签使用不同的鼠标样式。直接将样式写在某个具体的标签里边就可以了。
方法是:< tag style="cursor:mouse_style">。其中tag是标签名,mouse_style就是鼠标样式,如hand/crosshair/text/wait等等。
下面举个具体的实例以加深大家对鼠标样式设置的理解。
< span style="cursor:hand"> hand:是大家所熟悉的手型。< /span>< br>
< span style="cursor:crosshair">crosshair:是十字型,就是小乌龟首页所用的样式。< /span>< br>
< span style="cursor:text">text:是平时鼠标移动到文本上的样式。< /span>< br>
< span style="cursor:wait">wait:是等待的效果。< /span>< br>
< span style="cursor:default">default:是默认的那种效果。< /span> < br>
< span style="cursor:help">help:是带问号的鼠标样式。< /span>< br>
< span style="cursor:e-resize">e-resize:是向右的箭头。< /span>< br>
< span style="cursor:ne-resize">ne-resize:是向右上方的箭头。< /span>< br>
< span style="cursor:n-resize">n-resize:是向上的箭头。< /span>< br>
< span style="cursor:nw-resize">nw-resize:是向左上方的箭头。< /span>< br>
< span style="cursor:w-resize">w-resize:是向左的箭关。< /span>< br>
< span style="cursor:sw-resize">sw-resize:是向左下的箭头。< /span>< br>
< span style="cursor:s-resize">s-resize:是向下的箭头。< /span>< br>
< span style="cursor:se-resize">se-resize:是向右下方的箭头。< /span>< br>
< span style="cursor:auto">auto:是系统自动的效果。< /span>
将上面这段代码拷到你的网页中,按F12预览。将你的鼠标移到相应的文本上方,看看鼠标有什么变化?是不是以相应的样式显现了?
感觉如何?亲手去体验一下吧。希望小乌龟能带给你不一样的感觉!