当前位置:PS爱好者教程网主页 > dreamweaver教程-dreamweaver教程下载 > 教程
Dreamweaver教程学习:网页框架技术
时间:2013-12-22 09:20 来源:dreamweaver教程 作者:网页框架技术 阅读:次
Dreamweaver教程学习:网页框架技术
框架技术
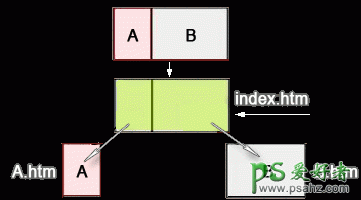
在浏览网页的时候,我们常常会遇到这样的一种导航结构。就是超级连接做在左边单击以后链接的目标出现在右面。或者在上边单击链接指向的目标页面出现在下面。要做出这样的效果,必须使用框架。为了更好的理解什么是框架。我们画一张示意图来进行讨论。
框架技术
在浏览网页的时候,我们常常会遇到这样的一种导航结构。就是超级连接做在左边单击以后链接的目标出现在右面。或者在上边单击链接指向的目标页面出现在下面。要做出这样的效果,必须使用框架。为了更好的理解什么是框架。我们画一张示意图来进行讨论。
这是一个左右结构的框架。事实上这样的一个结构是由三个网页文件组成的。首先外部的框架是一个文件,图中我们用index.htm命名。框架中左边命名为A,指向的是一个网页A.htm。右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。(以左右框架结构为例)
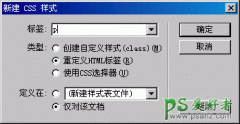
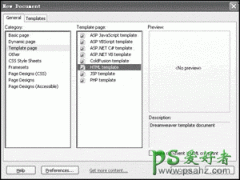
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:
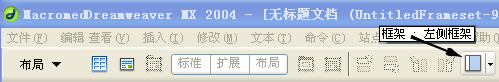
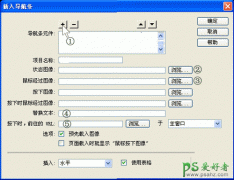
或在插入栏>布局>选"框架:左框架"如下图:
Dreamweaver MX 2004生成一个空白的框架页面,如下图:
2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。从框架面板可知,系统对左右框架生成命名。左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。创建超级链接时,要依据它正确控制指向的页面。
最新教程
推荐教程